Carly Amado
Product Design & Management
NY State Coalition Against Sexual Assault
Reorganized site architecture, optimizing functionality and user experience for survivors through collaborative refinement of sitemap, brand story, and interaction design. Achieved a 40% reduction in pages and a 33.3% improvement in resource accessibility efficiency.

NY State Coalition Against Sexual Assault
Reorganized site architecture, optimizing functionality and user experience for survivors through collaborative refinement of sitemap, brand story, and interaction design. Achieved a 40% reduction in pages and a 33.3% improvement in resource accessibility efficiency.

NY State Coalition Against Sexual Assault
Reorganized site architecture, optimizing functionality and user experience for survivors through collaborative refinement of sitemap, brand story, and interaction design. Achieved a 40% reduction in pages and a 33.3% improvement in resource accessibility efficiency.

My Role
UX Designer
Project Scope
Responsive Website Redesign & Build
Timeline
48 Hours
Tools
Figma, FigJam, Wordpress
The Problem
NYSCASA's website fails to effectively serve sexual assault victims, survivors, and advocates due to overwhelming information and poor organization. Users struggle to access resources and find help, undermining the site's mission of providing a safe and accessible space.
The Challenge
Finding a balance between providing comprehensive information and resources while ensuring that the website remains user-friendly and easily navigable.
Maintaining a safe and supportive online environment is crucial, which may require implementing appropriate security measures and moderation protocols to safeguard users' privacy and well-being.


KPI's
User Engagement Metrics
% of users that leave after viewing one page
Number of people that visit the site monthly and the % increase month to month
Average duration users spend on site
Resource Accessibility
Phone calls received from site visit
% increase in calls to centers around the state
Conversion Metrics
Number and type of people that fill out forms to get help, volunteer, and general inquiries
Number of registration sign ups for events, memberships, and newsletter
User Satisfaction
Feedback collected from users regarding their experience on the website
Net Promoter Score (likelihood of recommendation)
KPI's
User Engagement Metrics
% of users that leave after viewing one page
Number of people that visit the site monthly and the % increase month to month
Average duration users spend on site
Resource Accessibility
Phone calls received from site visit
% increase in calls to centers around the state
Conversion Metrics
Number and type of people that fill out forms to get help, volunteer, and general inquiries
Number of registration sign ups for events, memberships, and newsletter
User Satisfaction
Feedback collected from users regarding their experience on the website
Net Promoter Score (likelihood of recommendation)
KPI's
User Engagement Metrics
% of users that leave after viewing one page
Number of people that visit the site monthly and the % increase month to month
Average duration users spend on site
Resource Accessibility
Phone calls received from site visit
% increase in calls to centers around the state
Conversion Metrics
Number and type of people that fill out forms to get help, volunteer, and general inquiries
Number of registration sign ups for events, memberships, and newsletter
User Satisfaction
Feedback collected from users regarding their experience on the website
Net Promoter Score (likelihood of recommendation)
The Game Plan
Conduct an audit of the current website to determine weak spots.
Competitor Research to determine how competitors are battling organization, survivor/victim urgency challenges, and understand market requirements.
User Stories to better define requirements and features that would make the use cases more tangible and user-centric, ensuring alignment with user needs and expectations.
Brainstorm design patterns that align with time constraints, cater to developer needs, and leverage available WordPress plugins and functions to overcome platform limitations efficiently.
Create low-fi wireframes to maintain developer momentum, identify potential blockers during the build process, and iterate on designs for refinement.
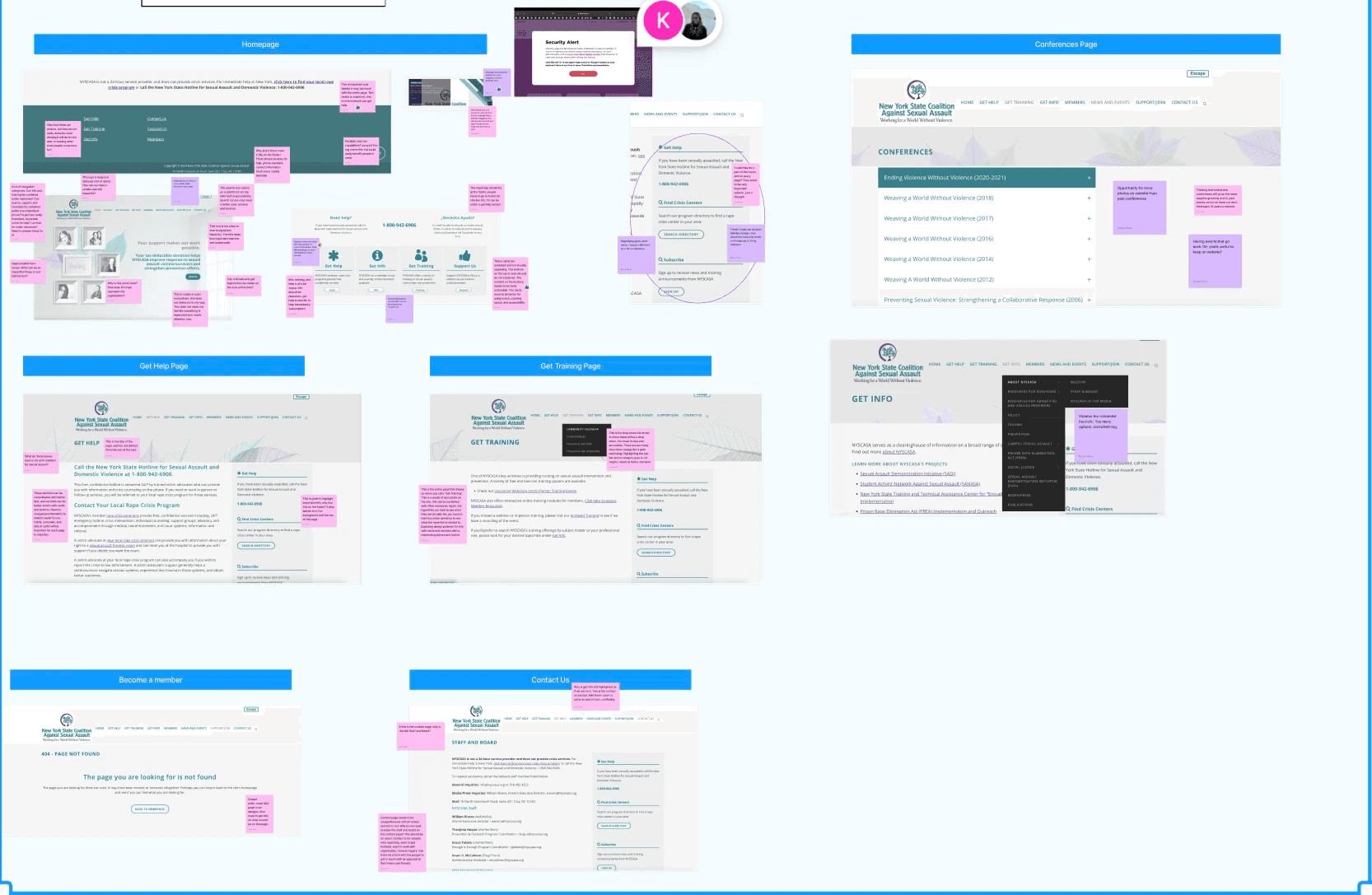
UX/UI Audit
Breakdown the "overwhelming" elements with UI and Interaction Design
Understand User Journeys through the site and how the organization negatively affects the experience
Identify pain points and problems with usability, accessibility, and urgency for target users
UX/UI Audit
Breakdown the "overwhelming" elements with UI and Interaction Design
Understand User Journeys through the site and how the organization negatively affects the experience
Identify pain points and problems with usability, accessibility, and urgency for target users
UX/UI Audit
Breakdown the "overwhelming" elements with UI and Interaction Design
Understand User Journeys through the site and how the organization negatively affects the experience
Identify pain points and problems with usability, accessibility, and urgency for target users
Original Website
Poor Architecture - Non-intuitive organization, too many drop-downs lead to confusion. How can survivors easily find the info they need while under stress?
No Design Patterns - Lots of text makes it challenging to understand content, nothing is scannable, no images.
Dreary UI - Grey colors, nothing pops to stand out, out-of-date and inconsistent buttons
Confusing CTA's - Non-obvious CTA's make it hard for the user to complete tasks and find intended actions
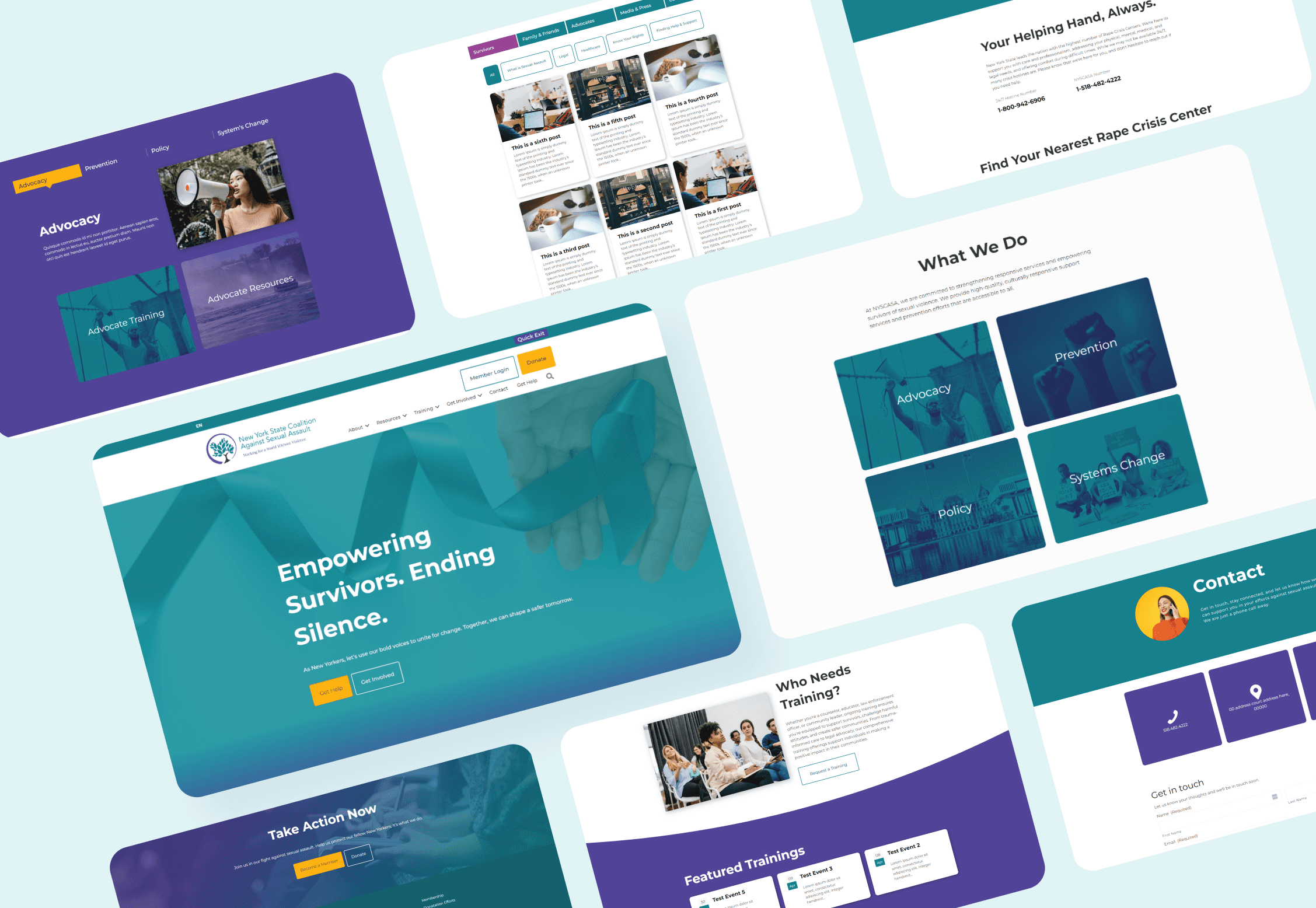
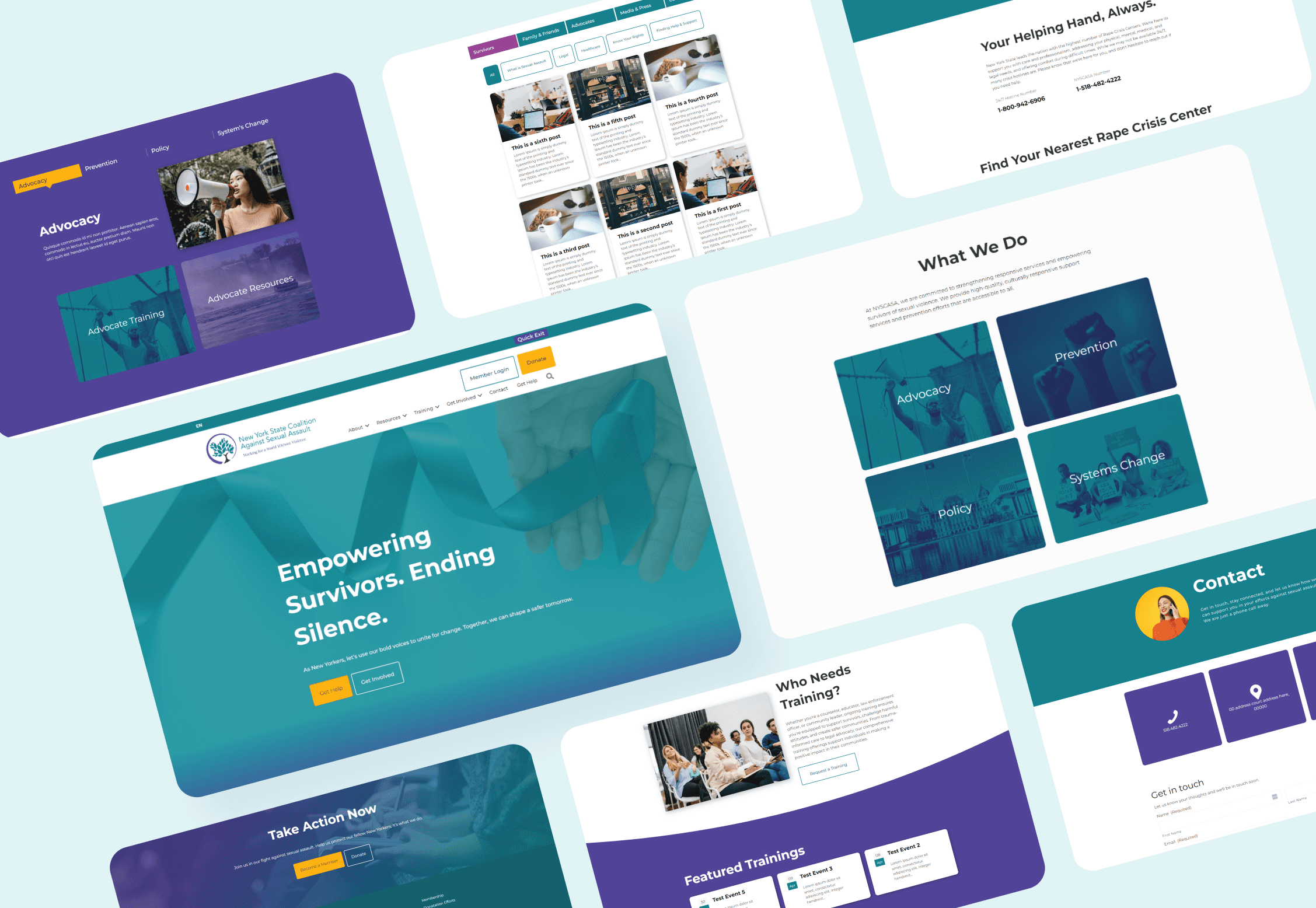
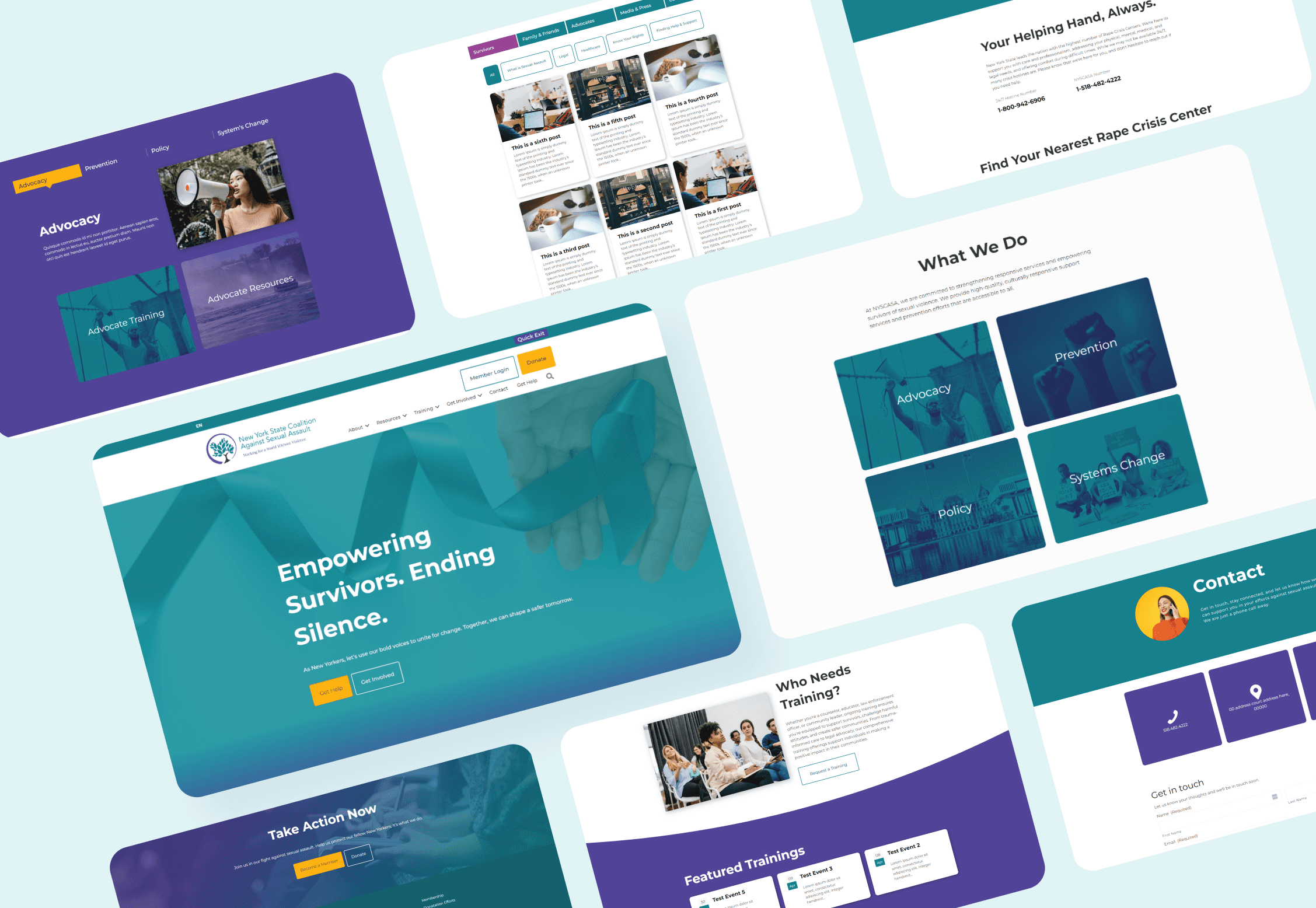
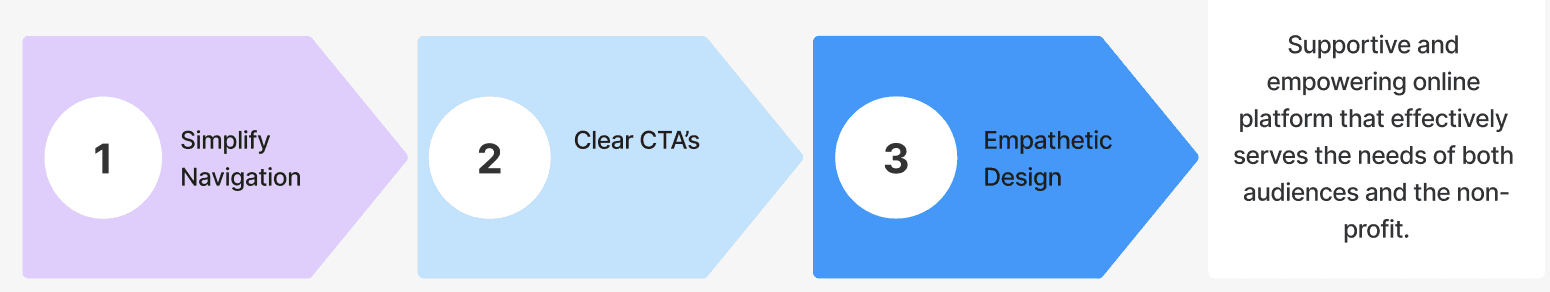
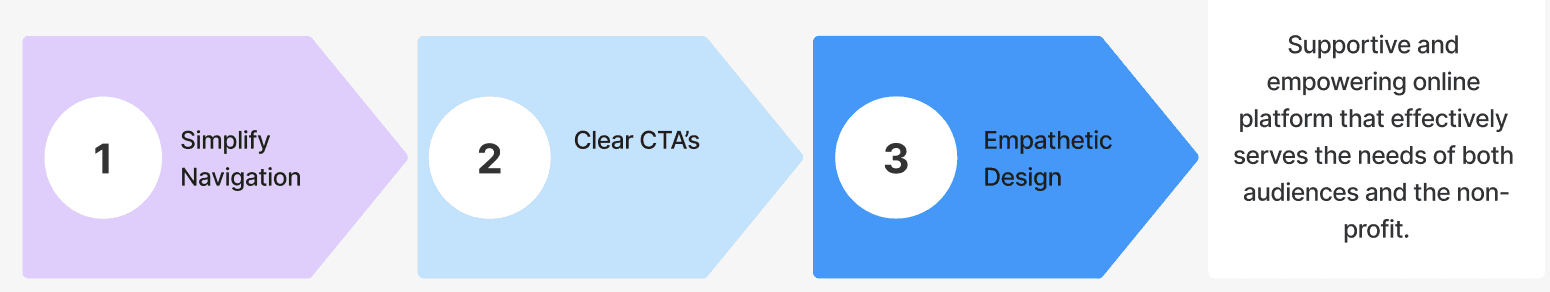
Goals for New Website
Better Hierarchy & Organization - Simplify the navigation menu with clear categories and reduce the number of drop-down menus. Ensure intuitive organization to help users easily find what they're looking for.
Visual Cues and Patterns- Use headings, bullet points, and visual cues to break up text-heavy content. Use images and graphics to make the content more engaging and scannable.
UI Refresh - Implement brand colors and modern design elements. Ensure consistency in button styles and design throughout the site for a cohesive look.
Guide User - Use clear and descriptive language to communicate the purpose of each CTA, making it easier for users to understand and take action.
Better Hierarchy & Organization - Simplify the navigation menu with clear categories and reduce the number of drop-down menus. Ensure intuitive organization to help users easily find what they're looking for.
Visual Cues and Patterns- Use headings, bullet points, and visual cues to break up text-heavy content. Use images and graphics to make the content more engaging and scannable.
UI Refresh - Implement brand colors and modern design elements. Ensure consistency in button styles and design throughout the site for a cohesive look.
Guide User - Use clear and descriptive language to communicate the purpose of each CTA, making it easier for users to understand and take action.


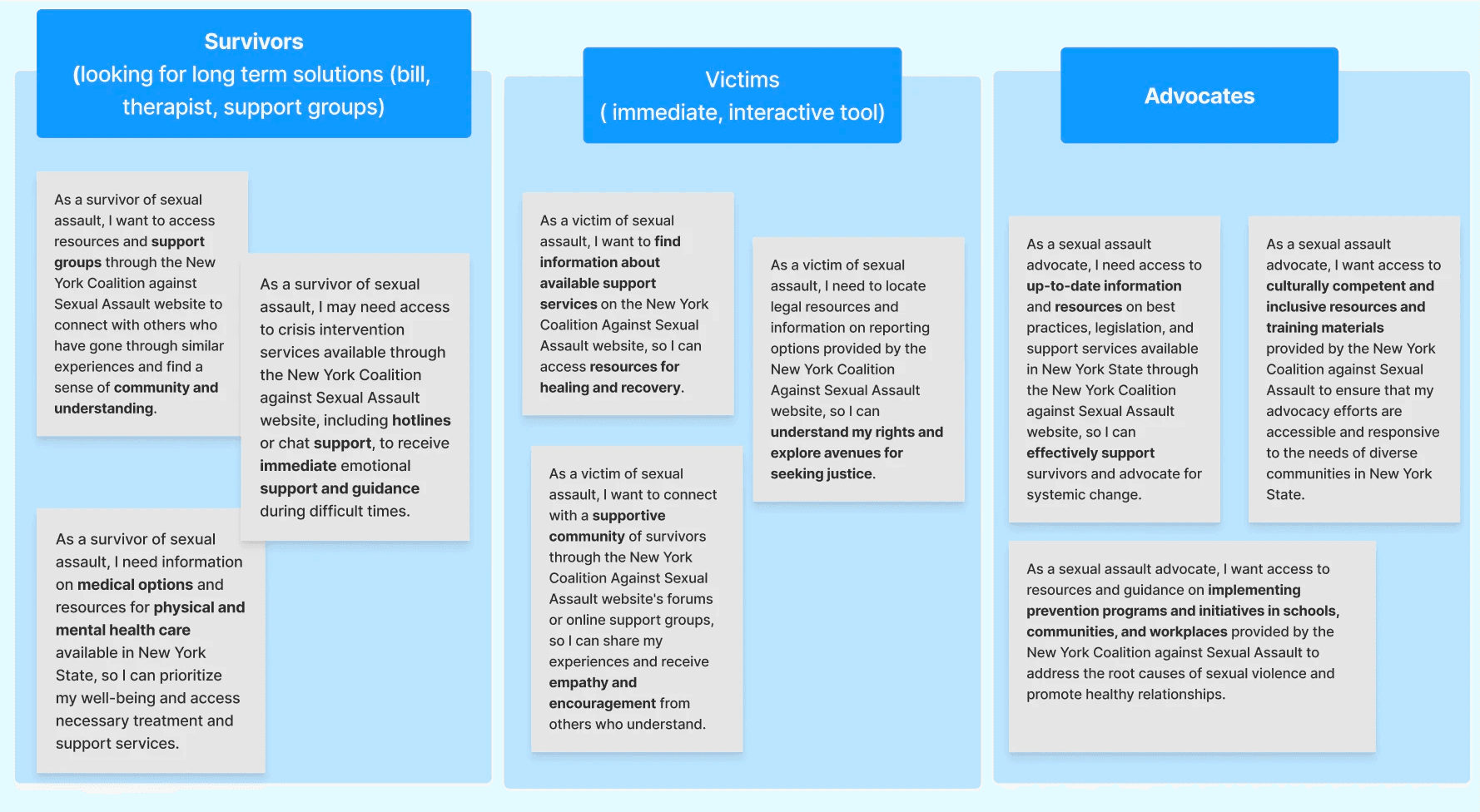
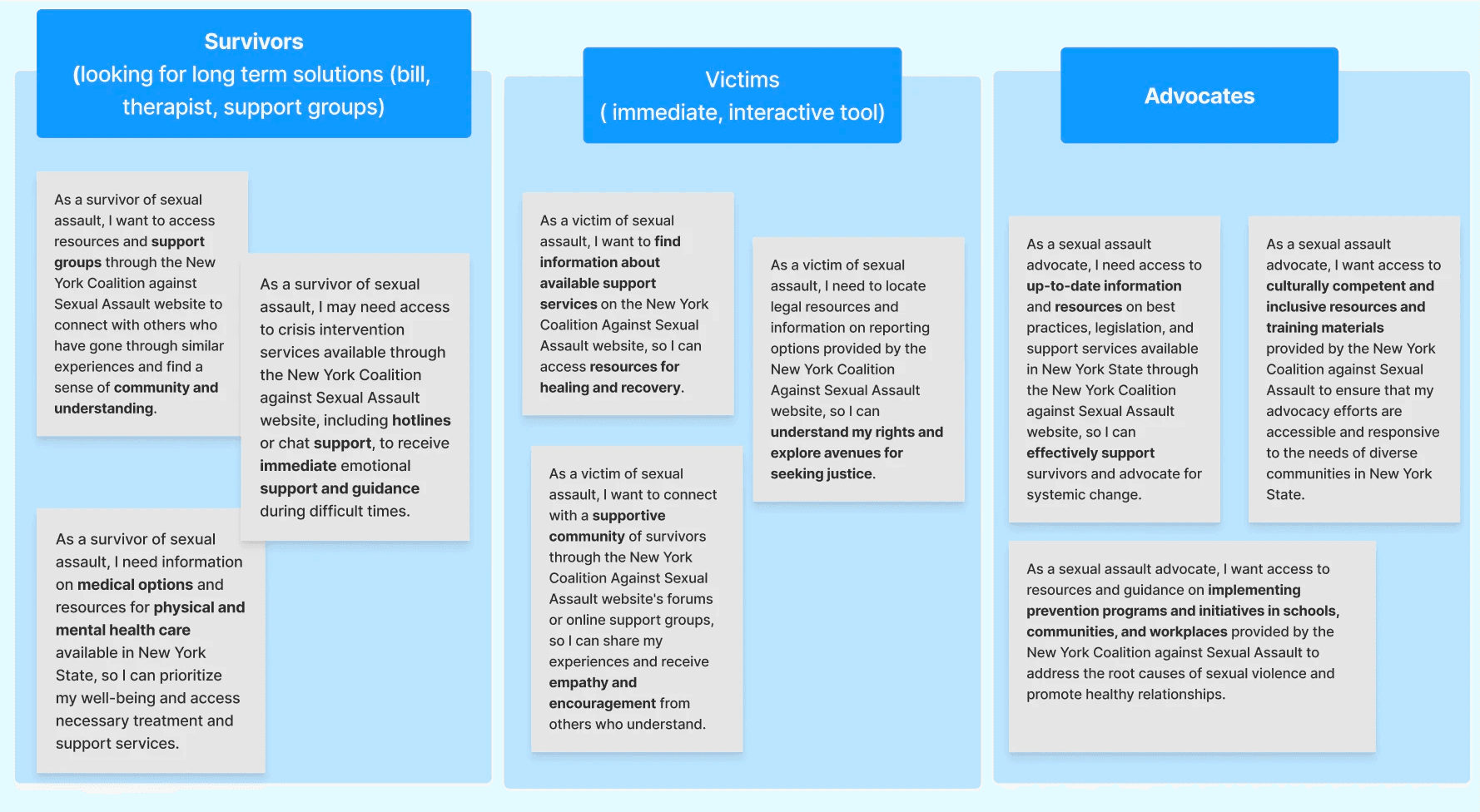
User Stories to Determine Priorities and Requirements
Dive into user thinking to understand their goals when coming to the website for help
Define most important use cases for site to determine CTA's and navigation
User Stories to Determine Priorities and Requirements
Dive into user thinking to understand their goals when coming to the website for help
Define most important use cases for site to determine CTA's and navigation
User Stories to Determine Priorities and Requirements
Dive into user thinking to understand their goals when coming to the website for help
Define most important use cases for site to determine CTA's and navigation


Main Use Cases
Get help quickly by locating Rape Crisis Centers while experiencing stress and uncertainty
Entering a safe place to understand what is going on as a victim or survivor
Finding ways to get involved to make a difference and help loved ones who have been affected
Finding resources as a survivor, advocate, media, educational institute to inform
Main Use Cases
Get help quickly by locating Rape Crisis Centers while experiencing stress and uncertainty
Entering a safe place to understand what is going on as a victim or survivor
Finding ways to get involved to make a difference and help loved ones who have been affected
Finding resources as a survivor, advocate, media, educational institute to inform
Main Use Cases
Get help quickly by locating Rape Crisis Centers while experiencing stress and uncertainty
Entering a safe place to understand what is going on as a victim or survivor
Finding ways to get involved to make a difference and help loved ones who have been affected
Finding resources as a survivor, advocate, media, educational institute to inform
Challenges
Create trust for people in distress
Limit search time to find vital resources
Define reusable design patterns for site to limit development time and meet technical constraints
Balance Stakeholder wishes with feasibility: Stakeholder wants an interactive map but we do not have the technical capabilities at the moment.
Understand safety features required in the market to build a safe space for survivors
Refine navigation to be less overwhelming and more straightforward
Challenges
Create trust for people in distress
Limit search time to find vital resources
Define reusable design patterns for site to limit development time and meet technical constraints
Balance Stakeholder wishes with feasibility: Stakeholder wants an interactive map but we do not have the technical capabilities at the moment.
Understand safety features required in the market to build a safe space for survivors
Refine navigation to be less overwhelming and more straightforward
Challenges
Create trust for people in distress
Limit search time to find vital resources
Define reusable design patterns for site to limit development time and meet technical constraints
Balance Stakeholder wishes with feasibility: Stakeholder wants an interactive map but we do not have the technical capabilities at the moment.
Understand safety features required in the market to build a safe space for survivors
Refine navigation to be less overwhelming and more straightforward
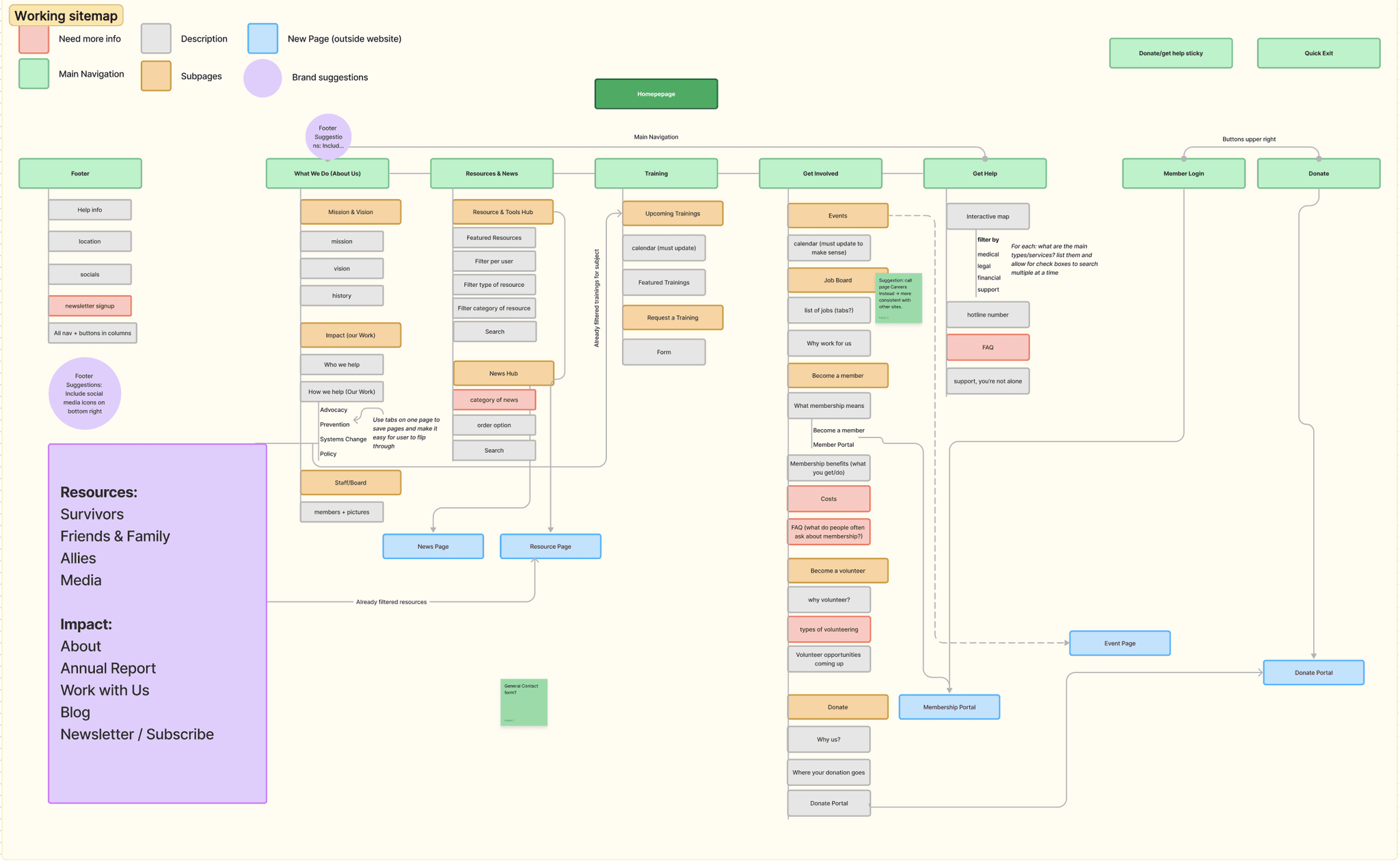
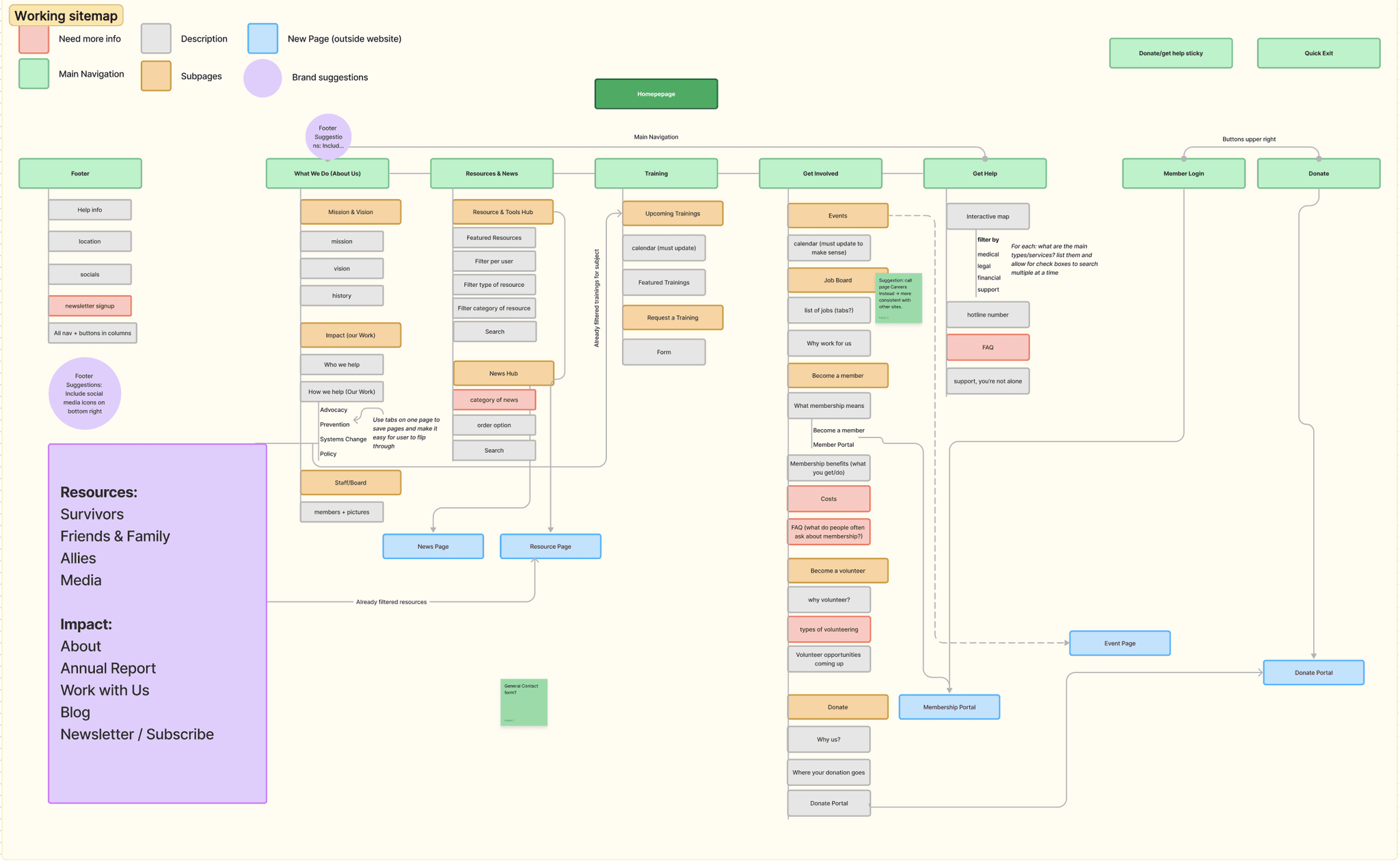
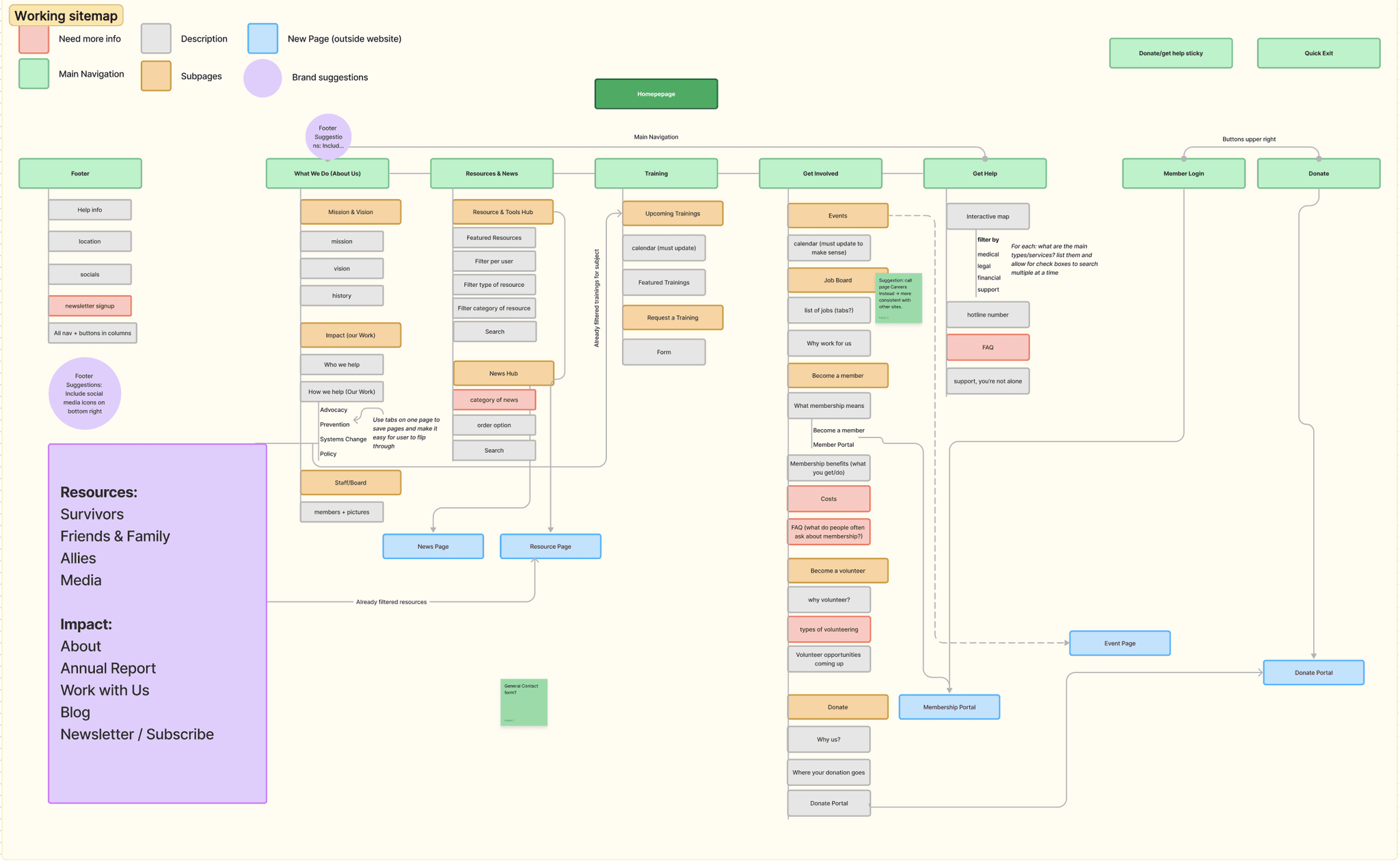
Sitemap Optimization: Reorganize Navigation and Architecture
Limit to 6 main navigation links
Evaluate market, stakeholder requests, and user needs to determine CTA's
Analyze competitor sites to understand market requirements and important patterns for survivors and advocates

Sitemap Optimization: Reorganize Navigation and Architecture
Limit to 6 main navigation links
Evaluate market, stakeholder requests, and user needs to determine CTA's
Analyze competitor sites to understand market requirements and important patterns for survivors and advocates

Sitemap Optimization: Reorganize Navigation and Architecture
Limit to 6 main navigation links
Evaluate market, stakeholder requests, and user needs to determine CTA's
Analyze competitor sites to understand market requirements and important patterns for survivors and advocates

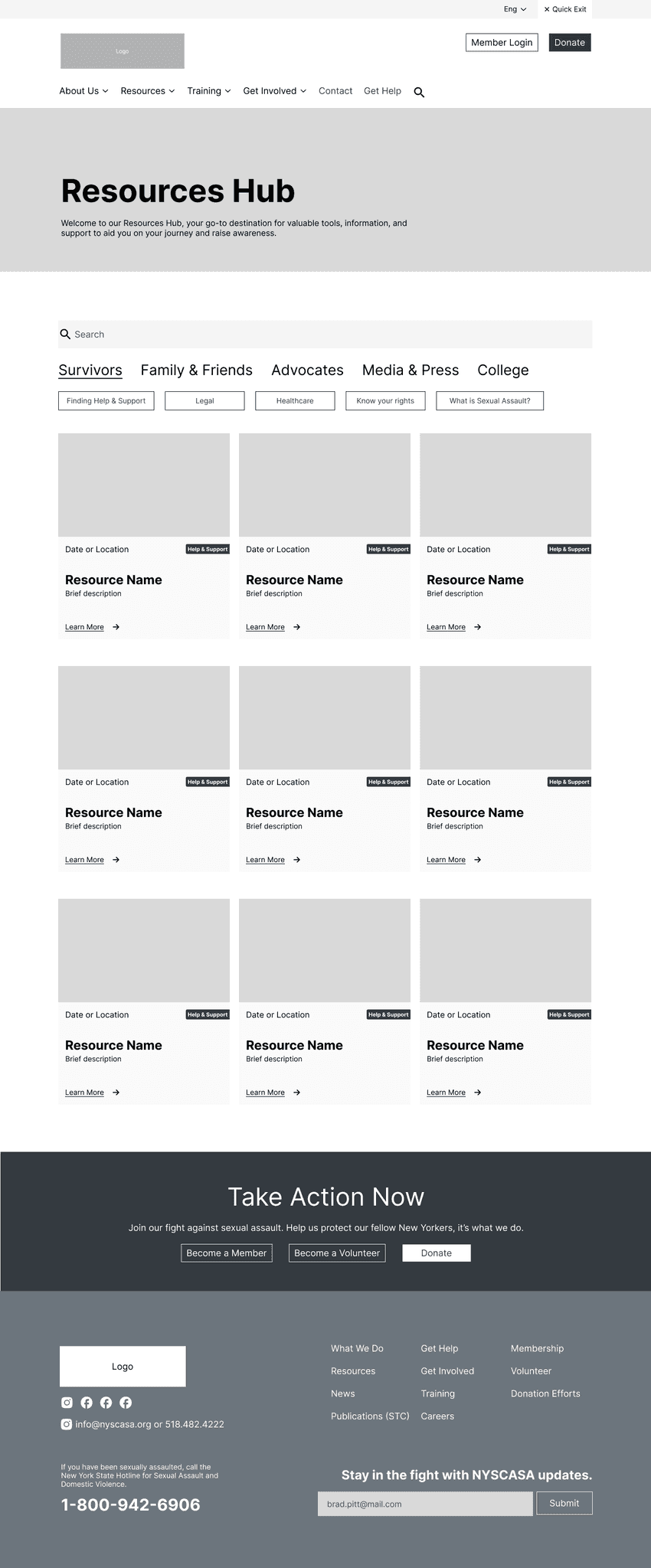
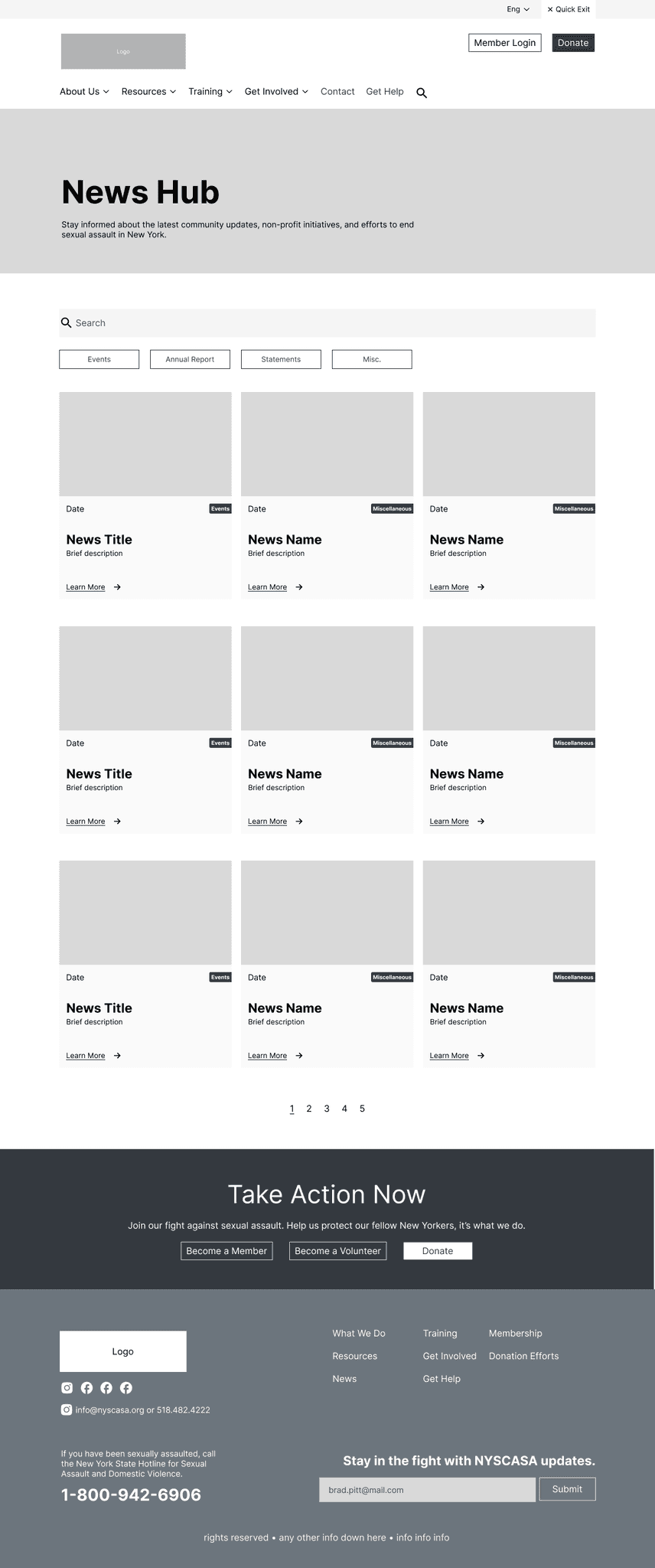
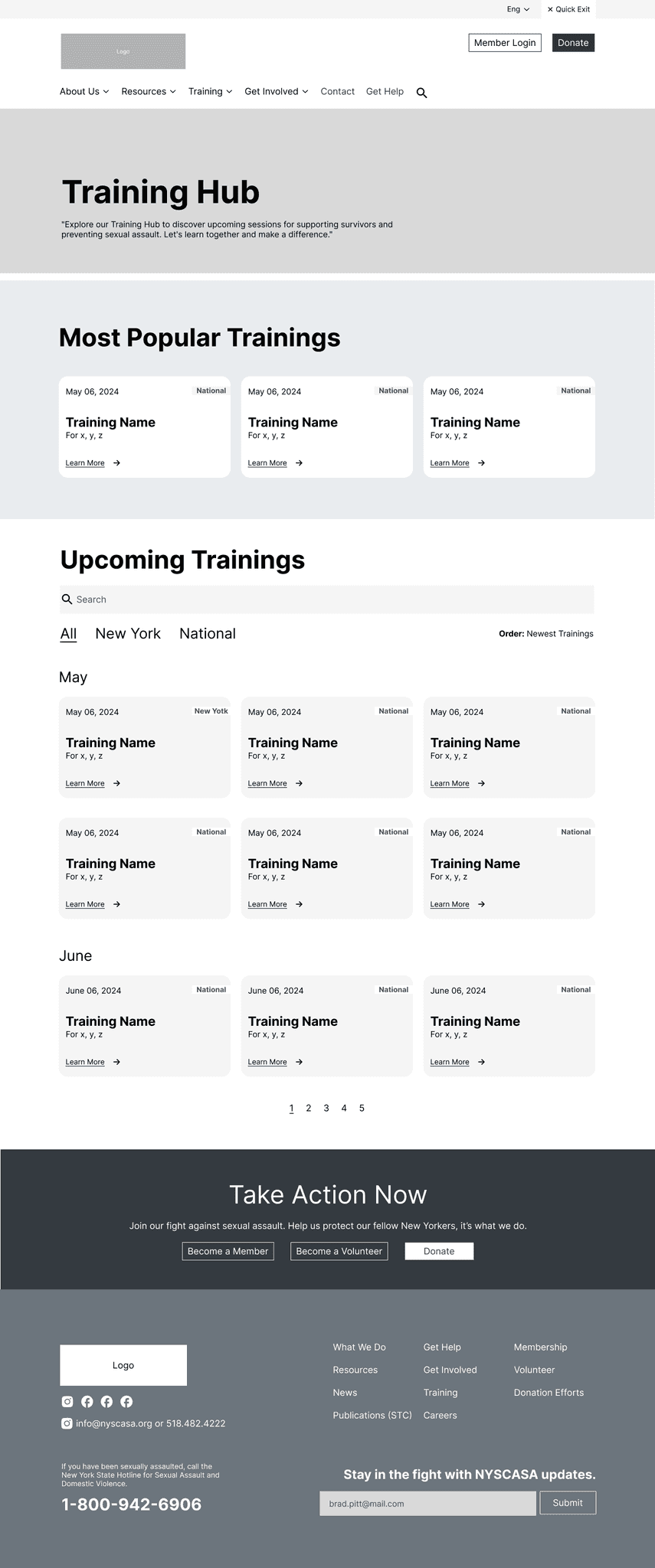
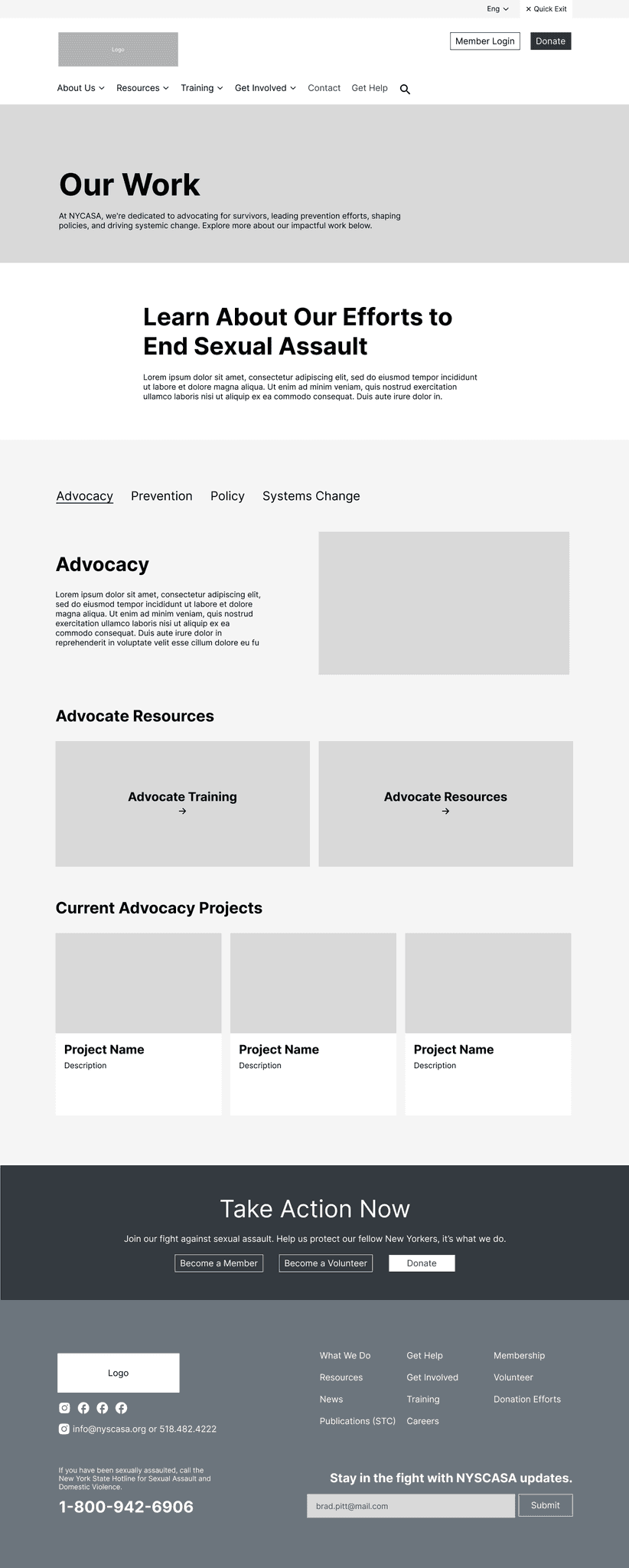
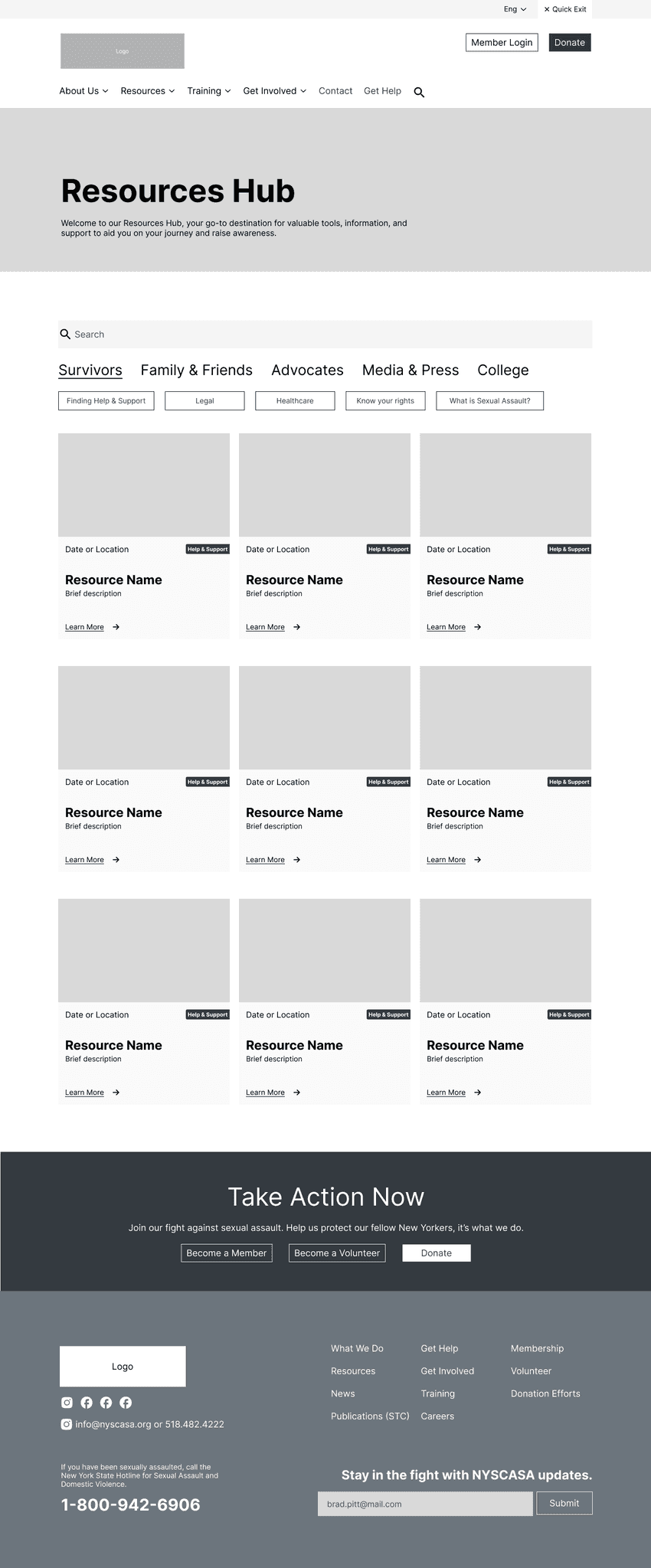
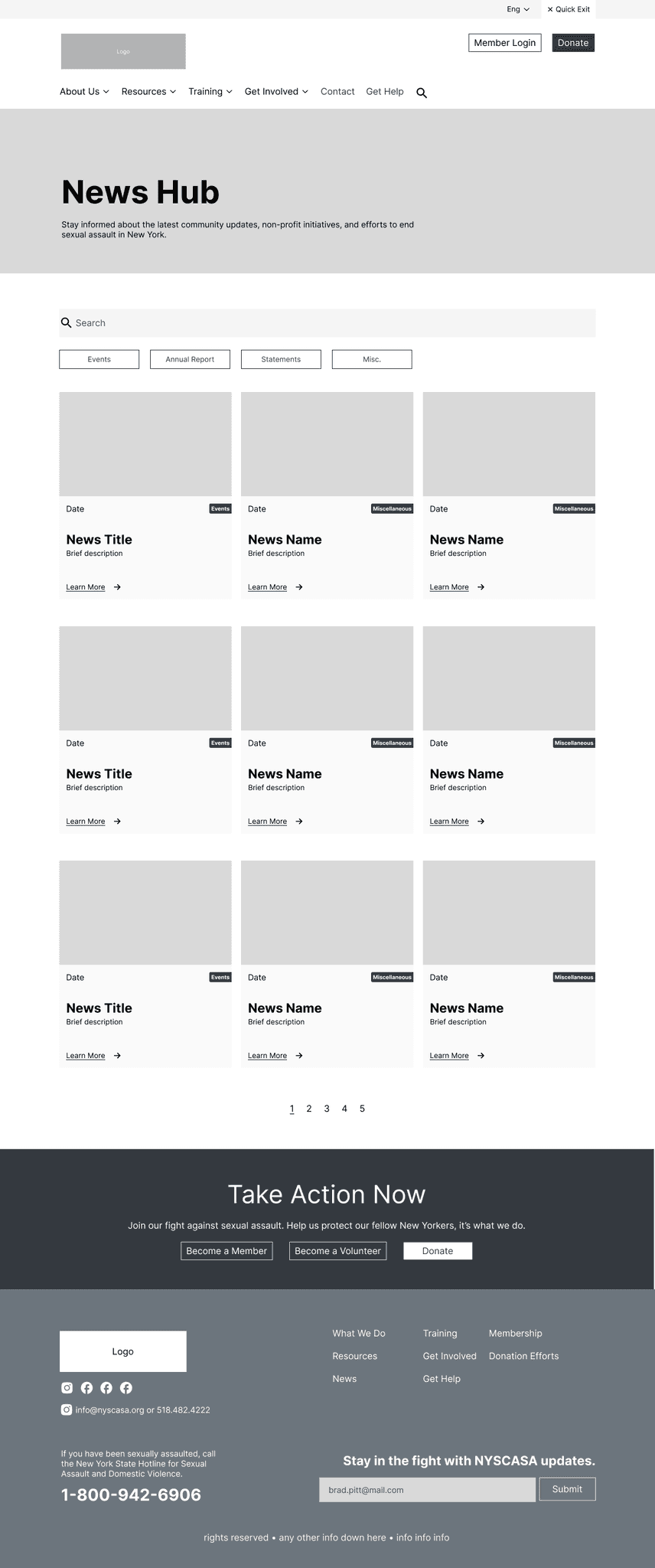
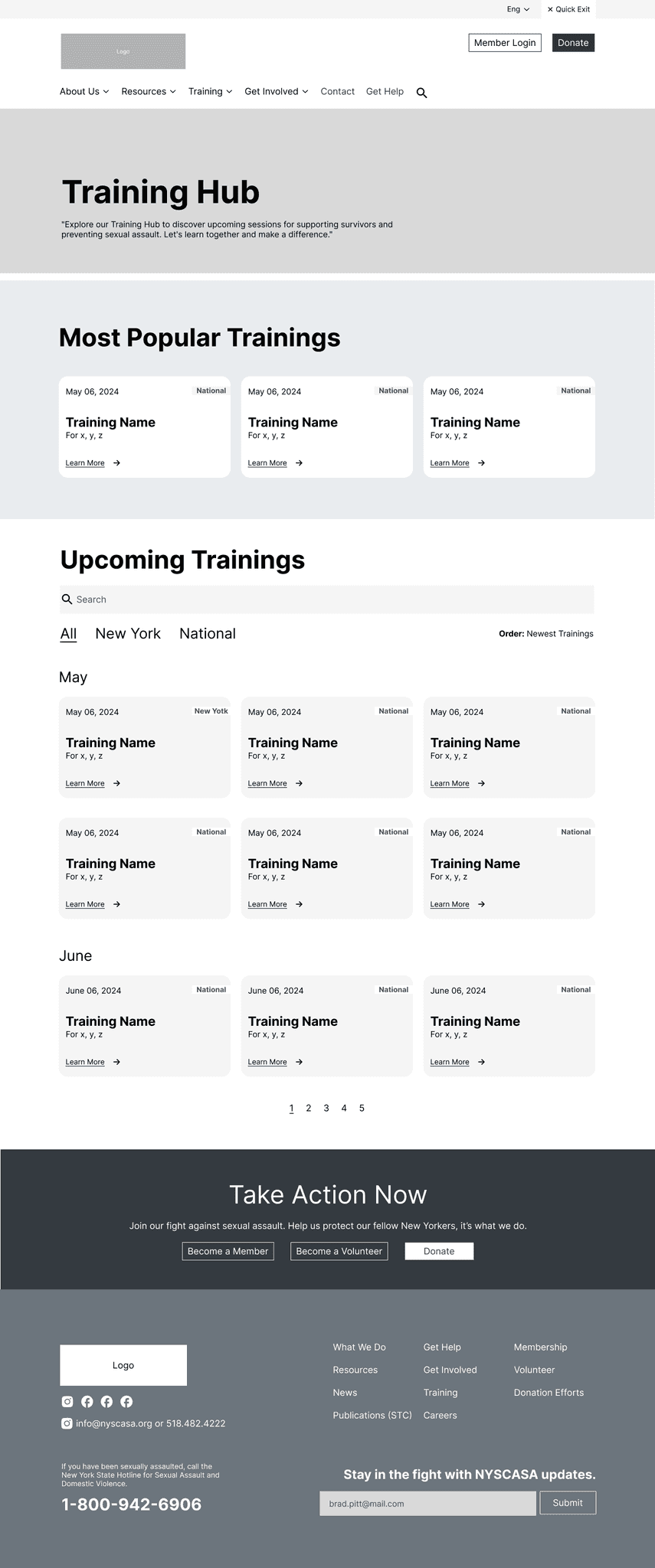
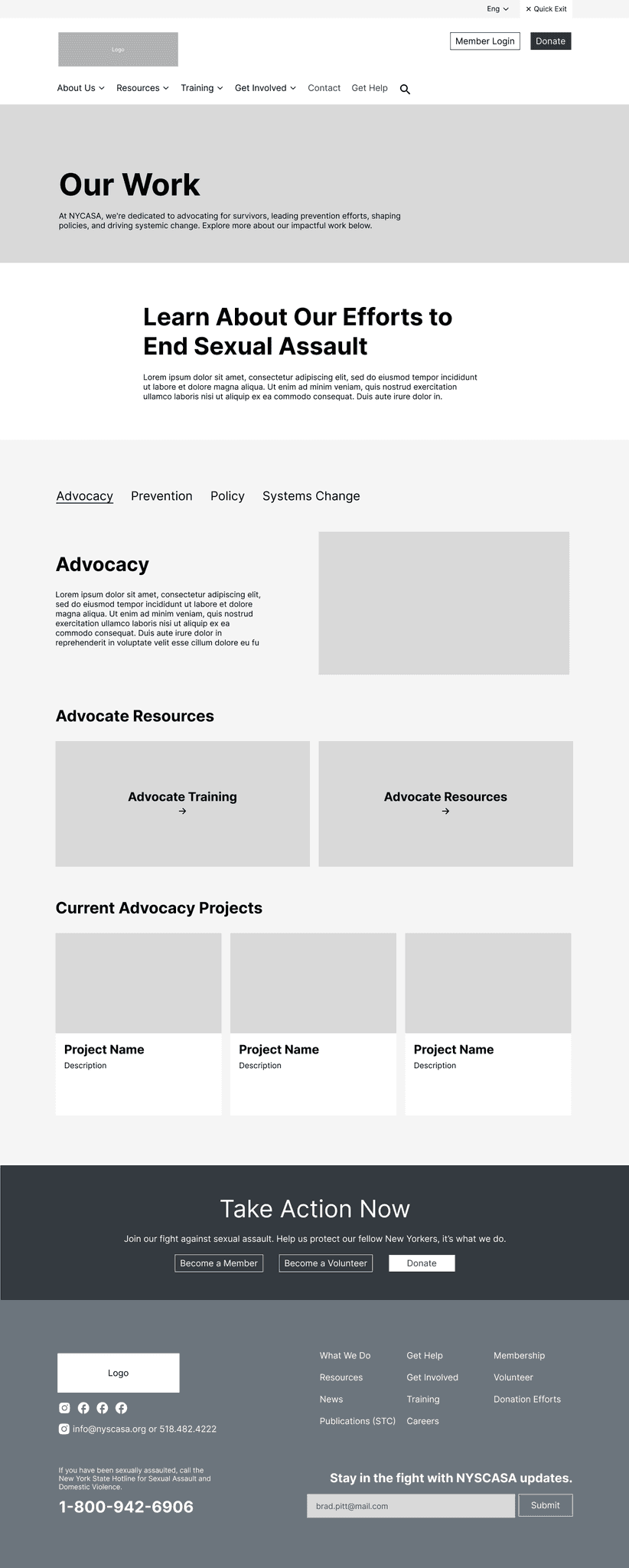
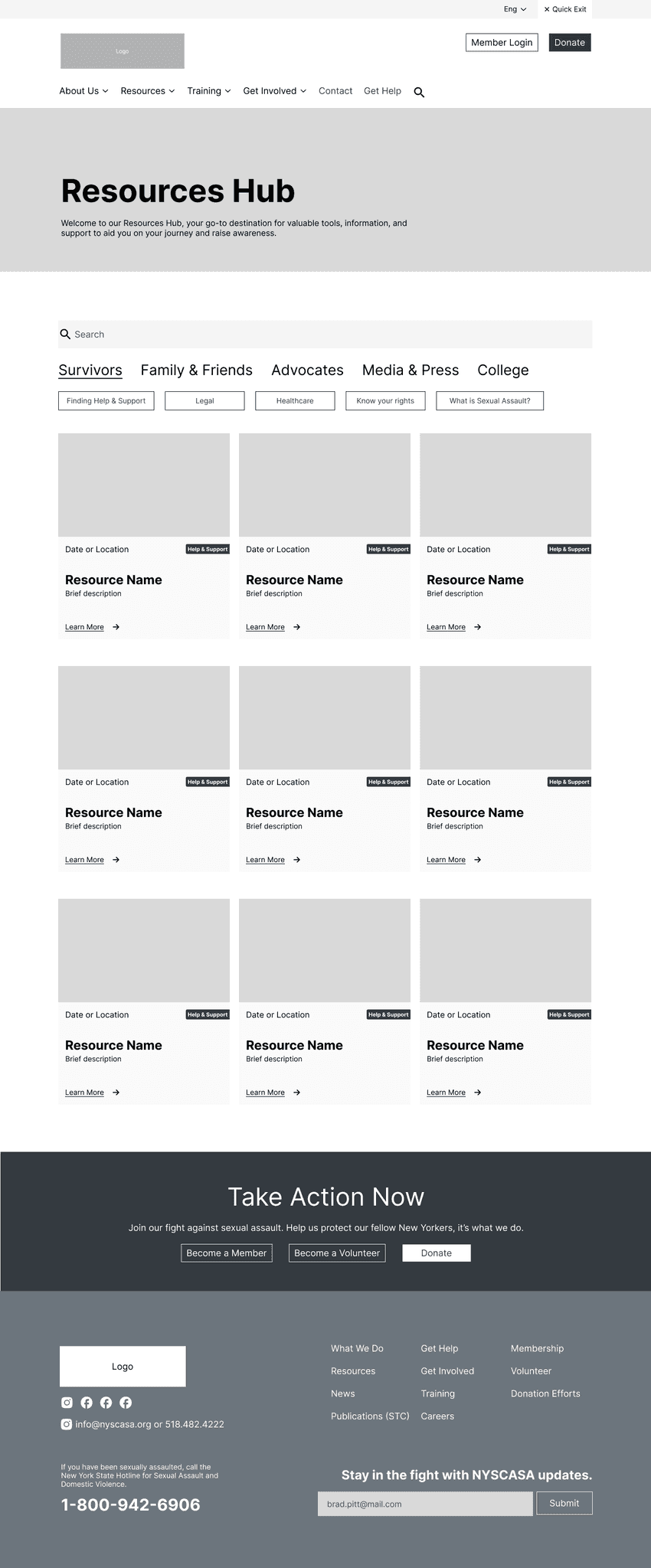
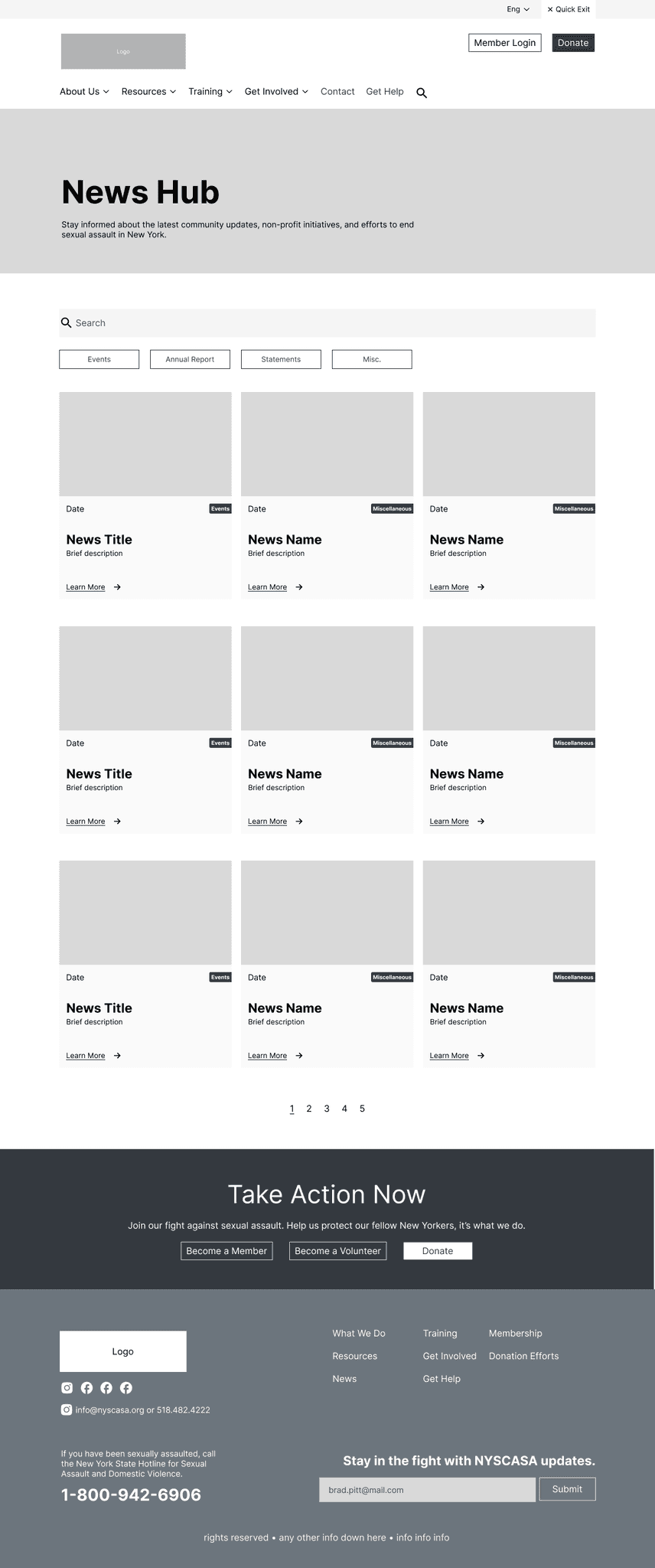
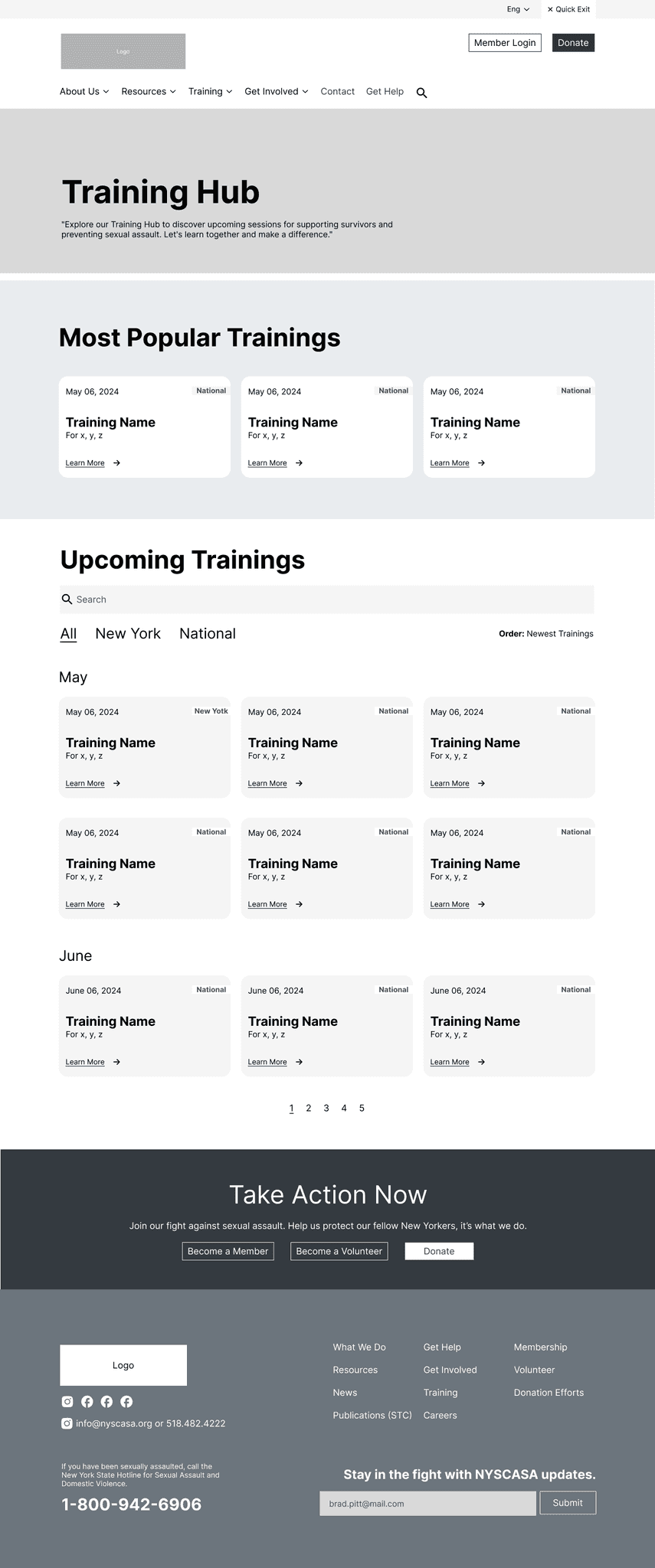
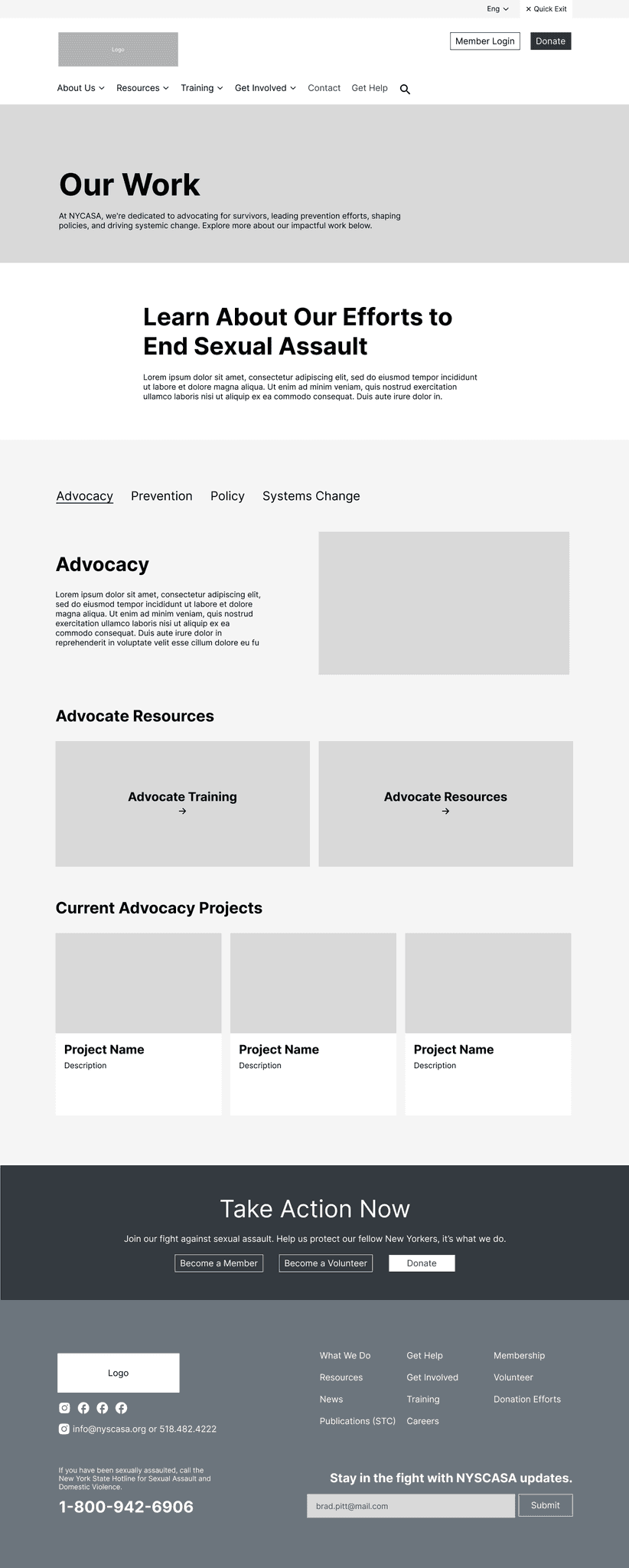
How can we design multiple resource hubs within time (48 hours) and technical constraints (wordpress)?
Prioritize Goals: Understand developer and wordpress abilities to find a design solution for multiple search hubs of information (resources, Rape Crisis Centers, news, trainings)
Reusable Patterns: Use buttons as filters and tabs to organize information and quickly find vital resources for multiple design needs
Reusable Card Variations: Using same card in different situations cuts time and effort, maintains consistency




How can we design multiple resource hubs within time (48 hours) and technical constraints (wordpress)?
Prioritize Goals: Understand developer and wordpress abilities to find a design solution for multiple search hubs of information (resources, Rape Crisis Centers, news, trainings)
Reusable Patterns: Use buttons as filters and tabs to organize information and quickly find vital resources for multiple design needs
Reusable Card Variations: Using same card in different situations cuts time and effort, maintains consistency




How can we design multiple resource hubs within time (48 hours) and technical constraints (wordpress)?
Prioritize Goals: Understand developer and wordpress abilities to find a design solution for multiple search hubs of information (resources, Rape Crisis Centers, news, trainings)
Reusable Patterns: Use buttons as filters and tabs to organize information and quickly find vital resources for multiple design needs
Reusable Card Variations: Using same card in different situations cuts time and effort, maintains consistency




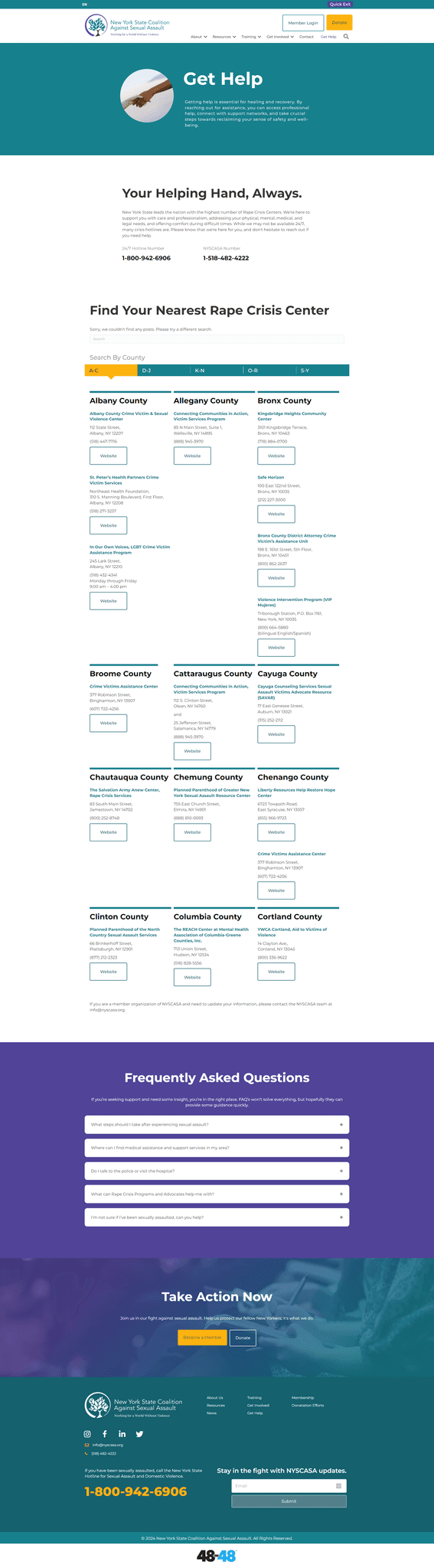
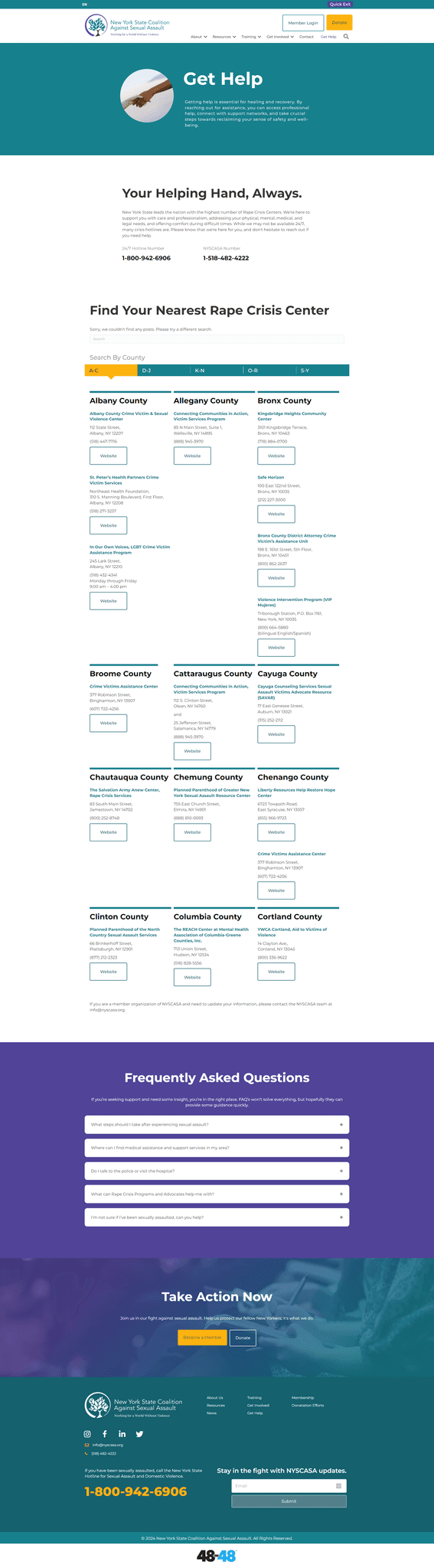
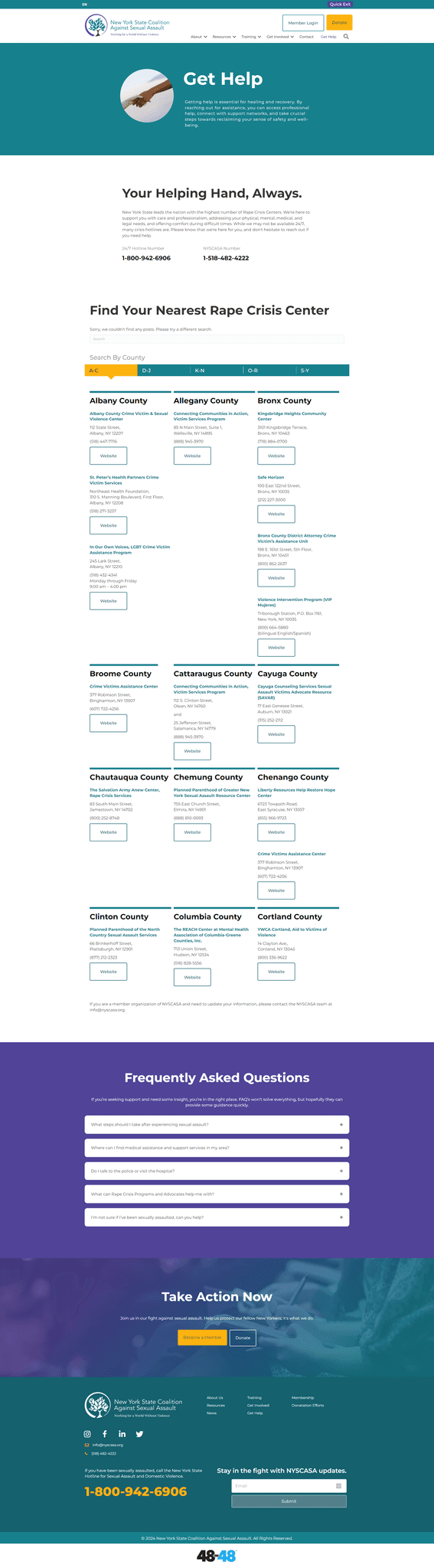
How can we design Rape Crisis Center hub with no interactive map?
Stakeholder Wish: Interactive map with search features
Technical Constraint: Limited Wordpress abilities, no interactive map plugin capabilities were allowed within project constraints
Visual Hierarchy: To form a card that is not overwhelming, contains all important information, can be repeated many times, visually appealing

How can we design Rape Crisis Center hub with no interactive map?
Stakeholder Wish: Interactive map with search features
Technical Constraint: Limited Wordpress abilities, no interactive map plugin capabilities were allowed within project constraints
Visual Hierarchy: To form a card that is not overwhelming, contains all important information, can be repeated many times, visually appealing

How can we design Rape Crisis Center hub with no interactive map?
Stakeholder Wish: Interactive map with search features
Technical Constraint: Limited Wordpress abilities, no interactive map plugin capabilities were allowed within project constraints
Visual Hierarchy: To form a card that is not overwhelming, contains all important information, can be repeated many times, visually appealing

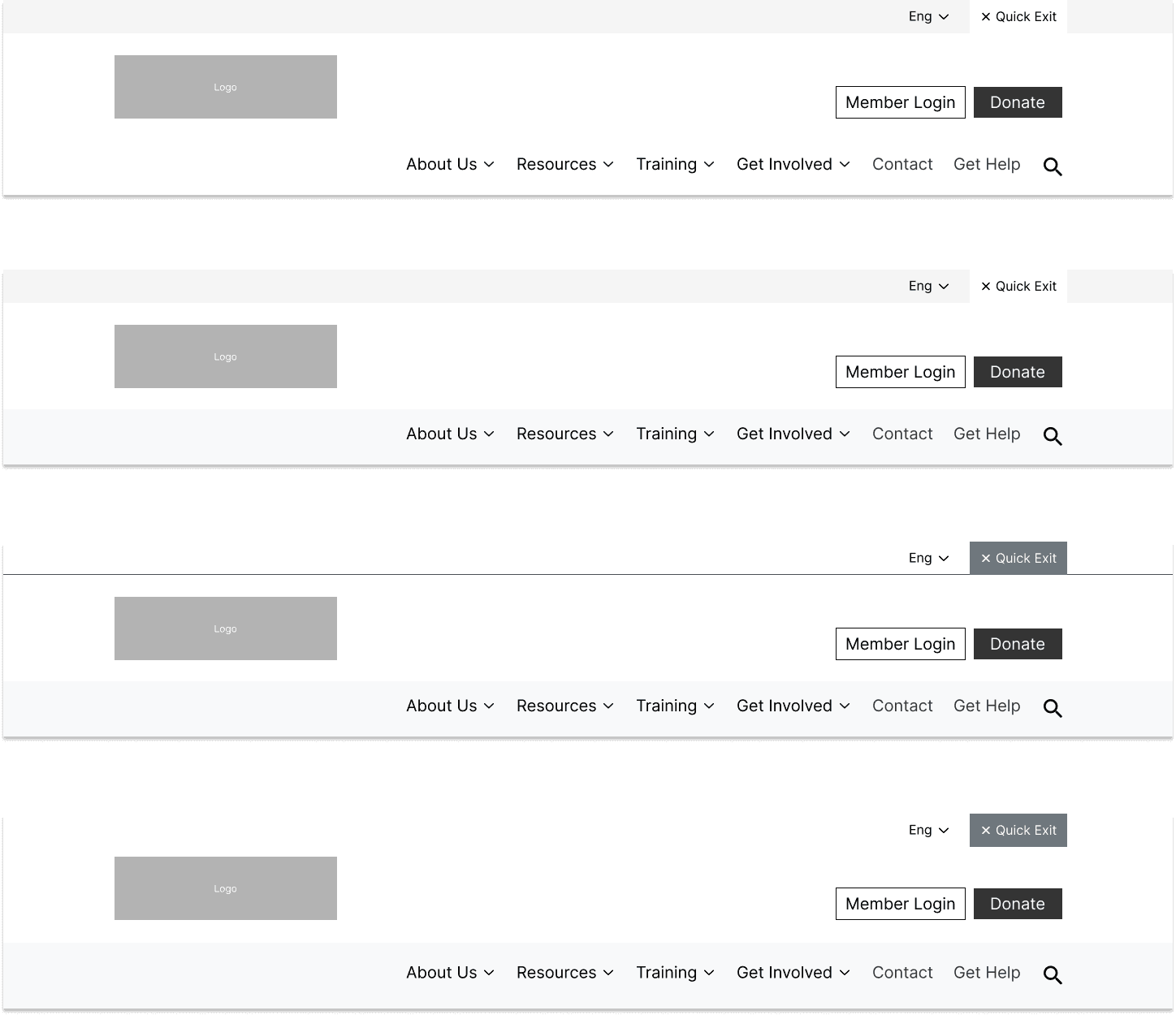
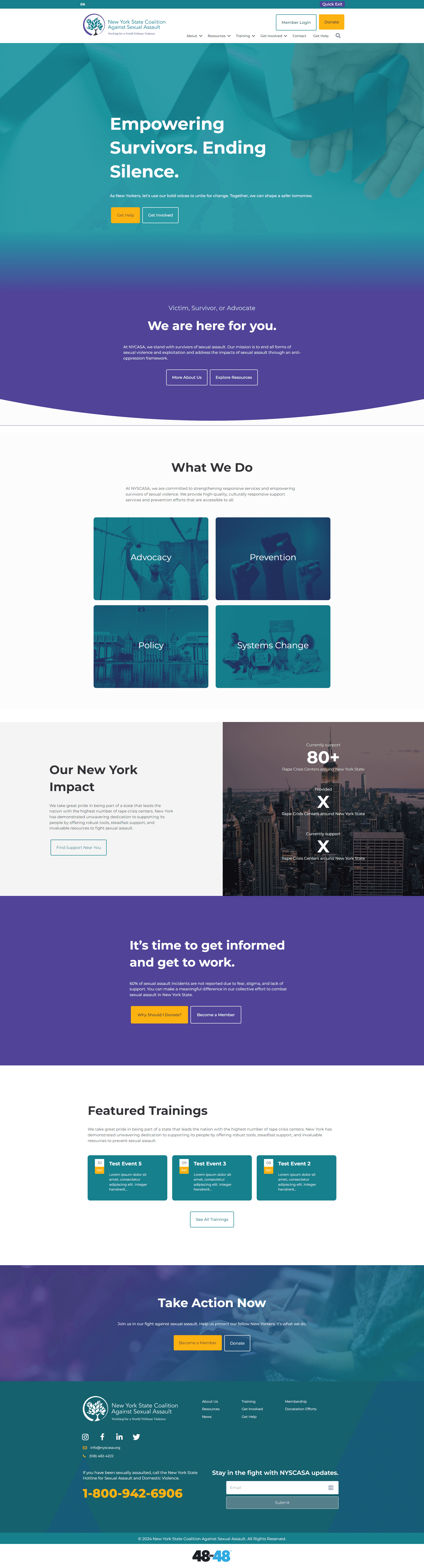
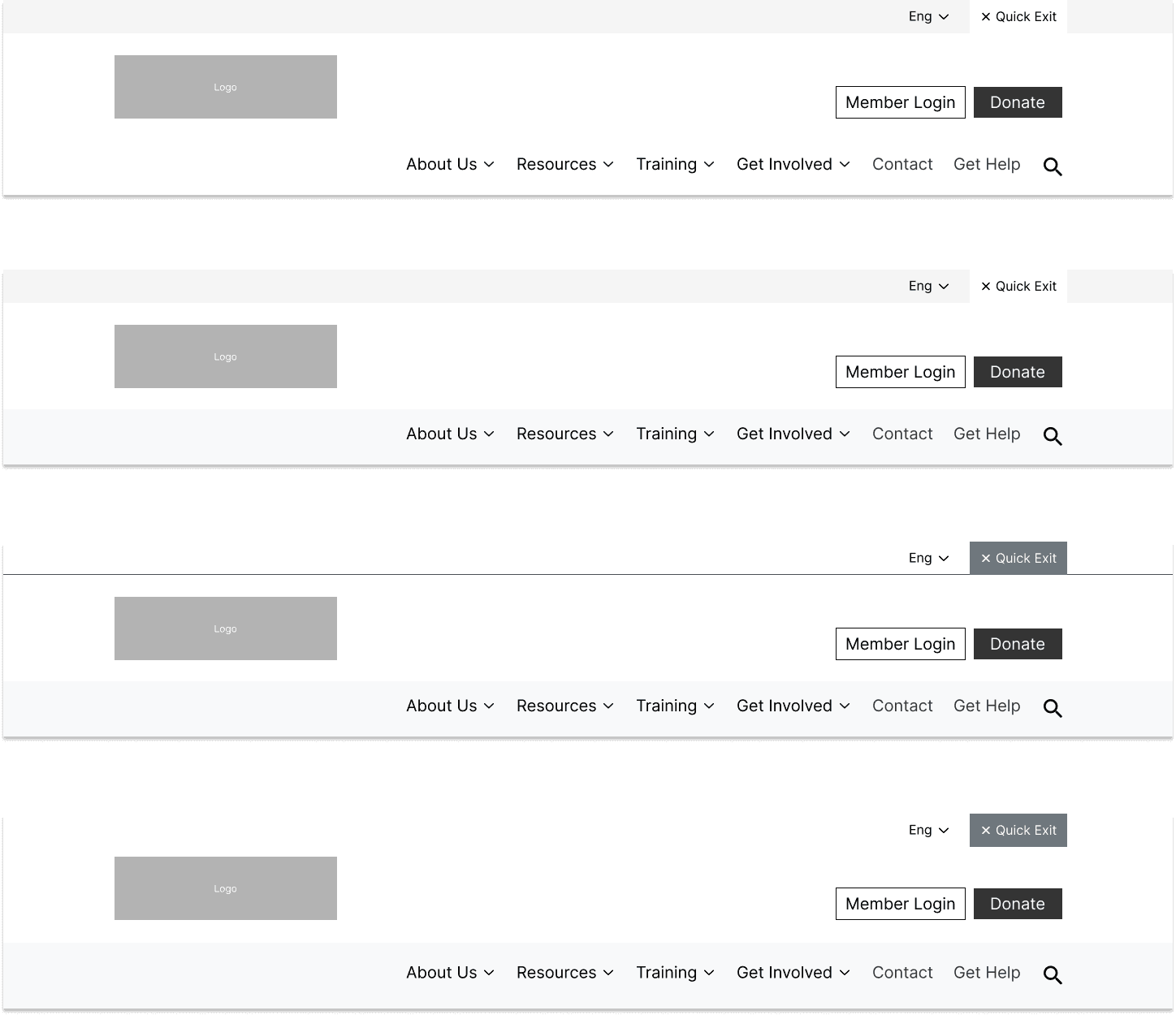
How can we organize a Navigation Bar with multiple CTA's and a horizontal logo?
Accessibility Requirements: Quick exit and language adaptation are vital for survivor usability
Business & User Goals: The business needs users to donate and seek membership, but users need help and guidance to get involved
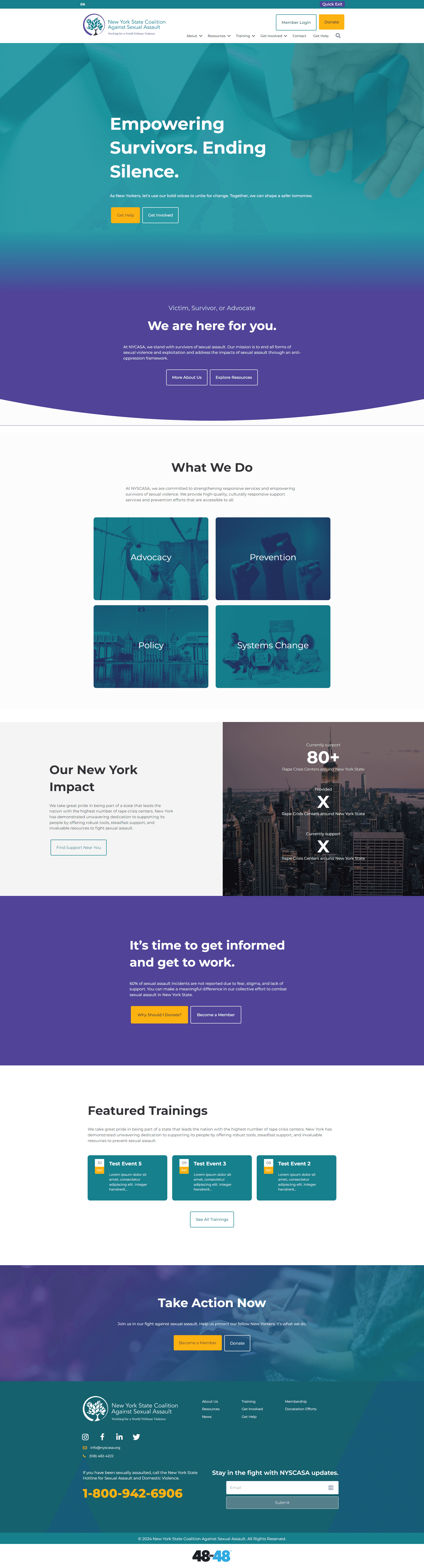
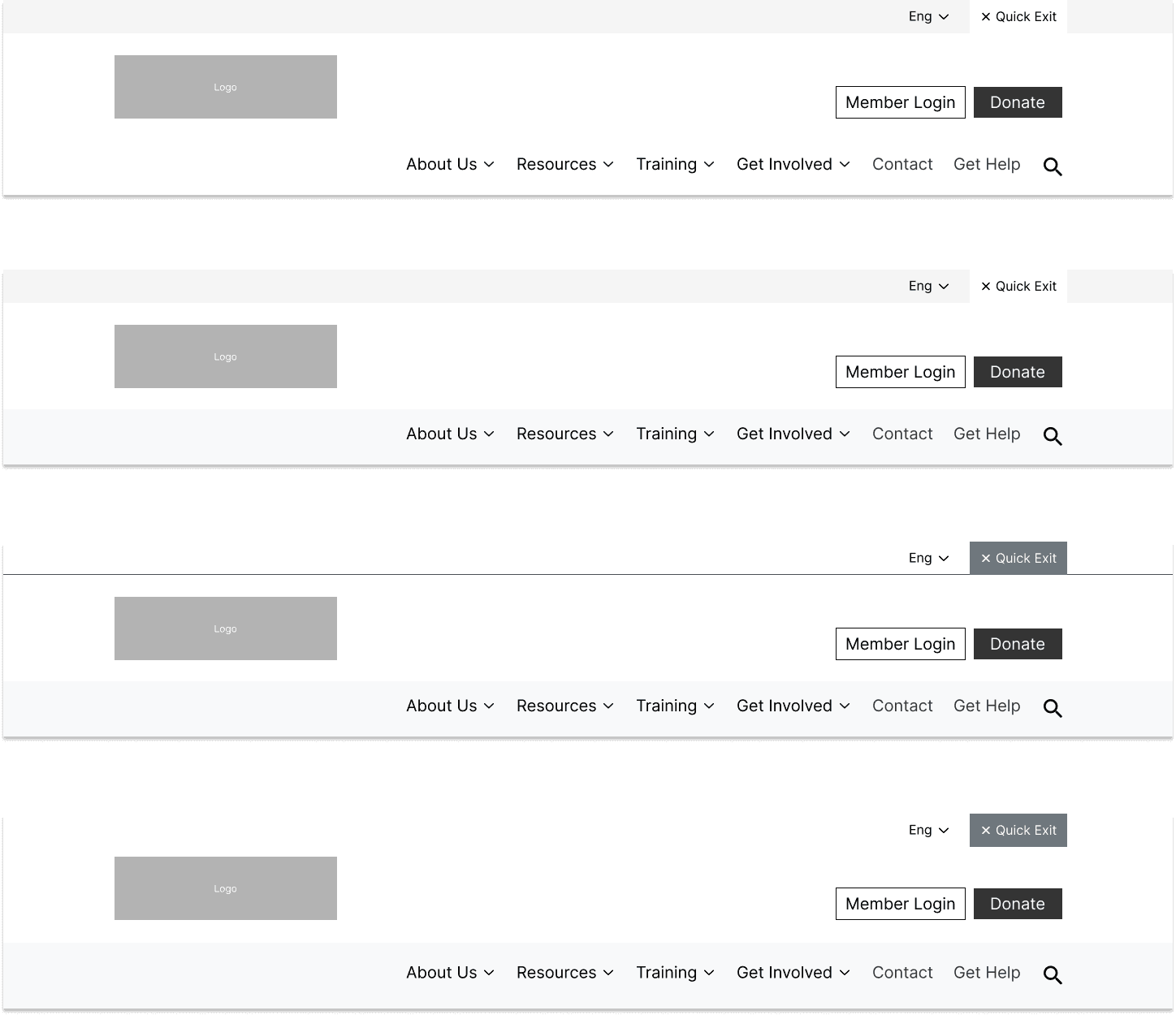
Top: Options for nav bar, Bottom: Final nav bar design with hero


How can we organize a Navigation Bar with multiple CTA's and a horizontal logo?
Accessibility Requirements: Quick exit and language adaptation are vital for survivor usability
Business & User Goals: The business needs users to donate and seek membership, but users need help and guidance to get involved
Top: Options for nav bar, Bottom: Final nav bar design with hero


How can we organize a Navigation Bar with multiple CTA's and a horizontal logo?
Accessibility Requirements: Quick exit and language adaptation are vital for survivor usability
Business & User Goals: The business needs users to donate and seek membership, but users need help and guidance to get involved
Top: Options for nav bar, Bottom: Final nav bar design with hero


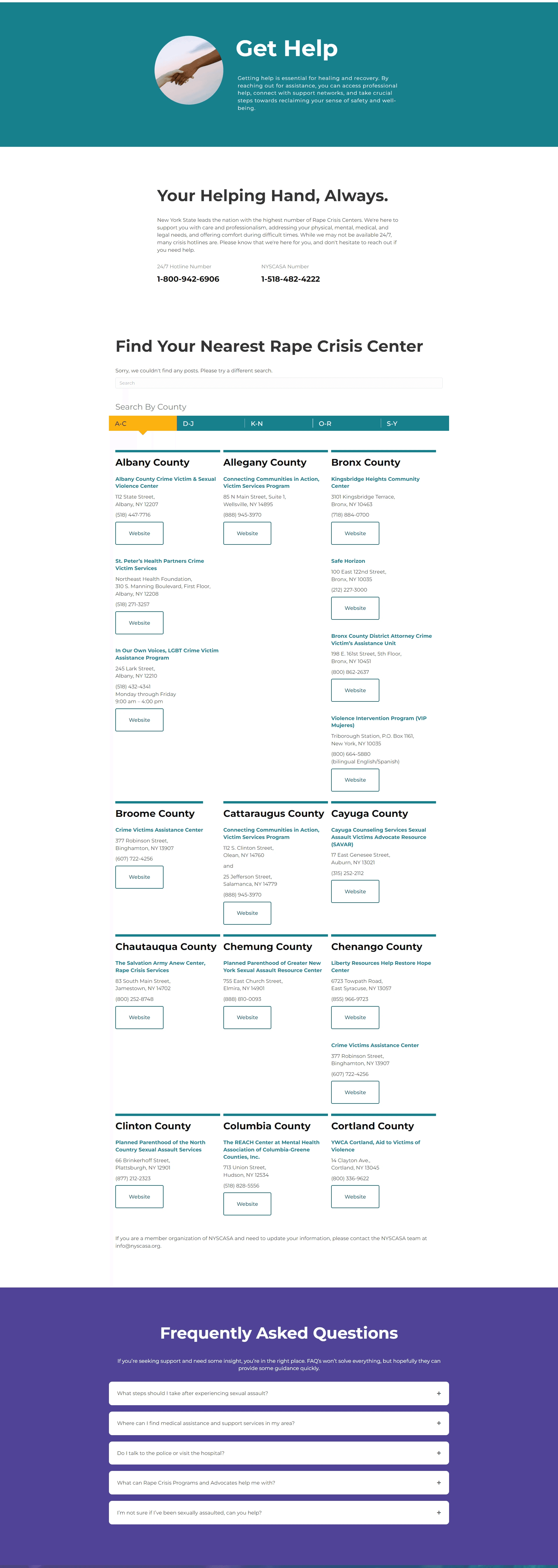
How can we make survivors feel safe?
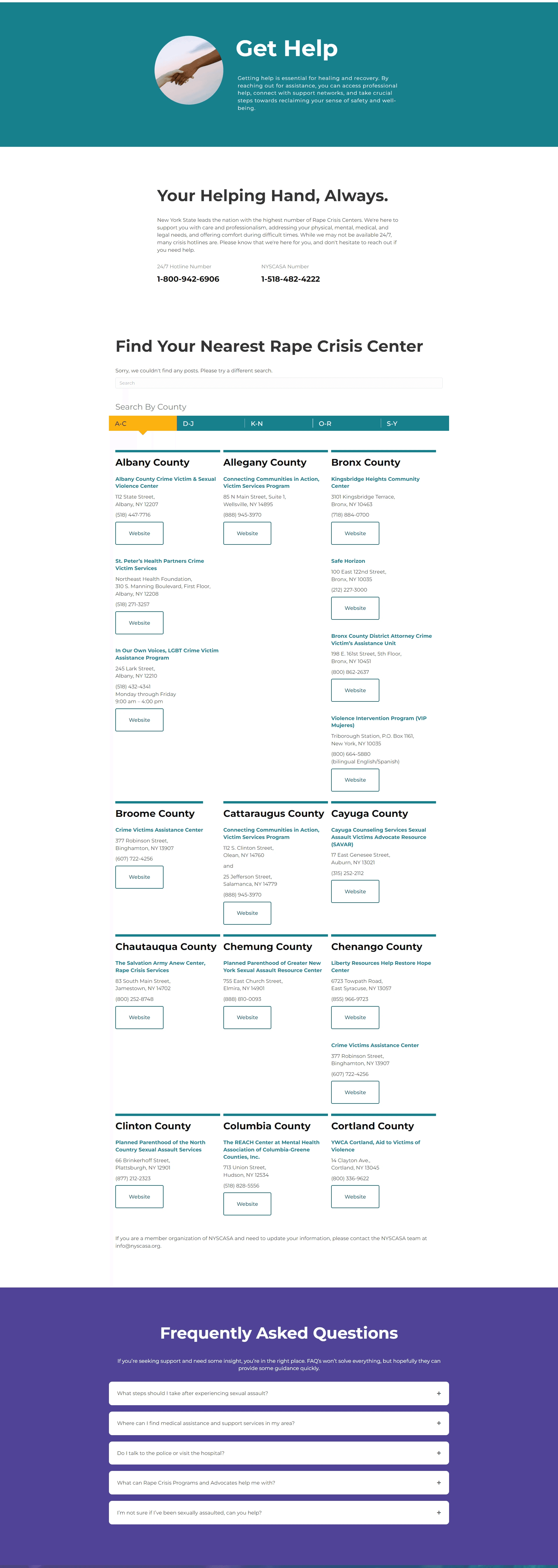
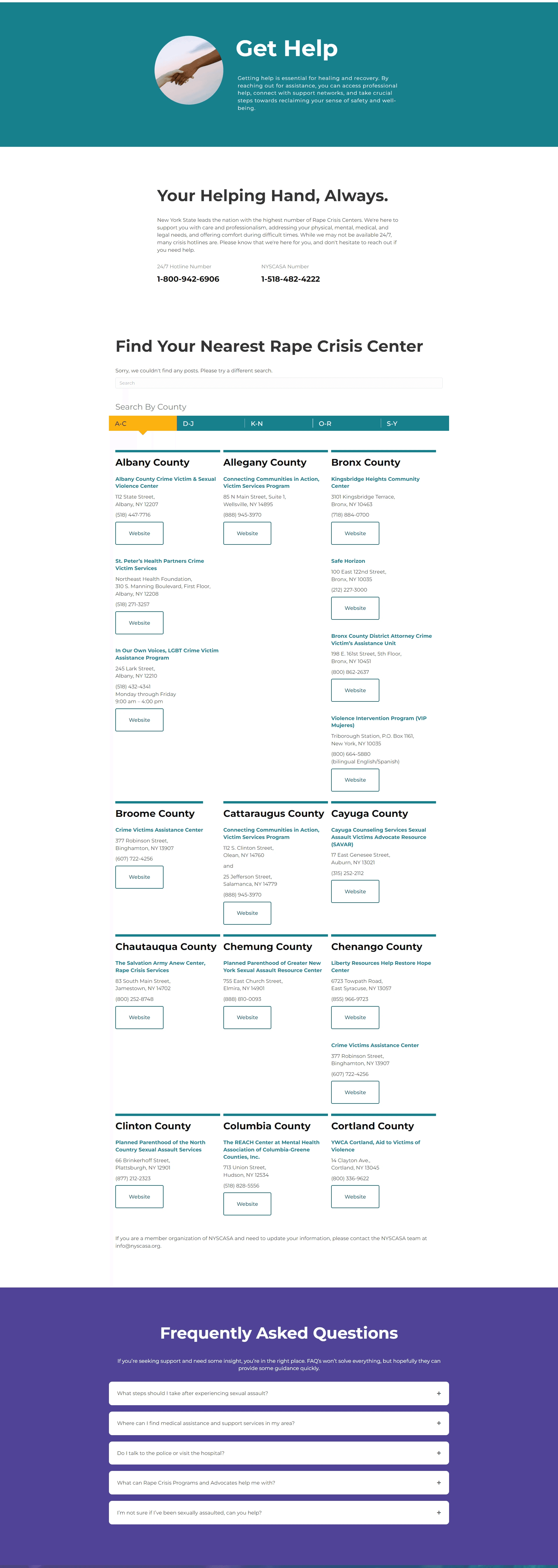
Get Help Page: Highest priority page for large group of target users, needs to answer questions and alleviate distress
FAQ: Quick access to answers that survivors need quickly, reassurance that they are in the right spot
Kind Language: Encourage help seeking behavior, create a safe space, empower survivors
Actionable Tasks: Phone numbers on top to guide user, immediate feedback of information

How can we make survivors feel safe?
Get Help Page: Highest priority page for large group of target users, needs to answer questions and alleviate distress
FAQ: Quick access to answers that survivors need quickly, reassurance that they are in the right spot
Kind Language: Encourage help seeking behavior, create a safe space, empower survivors
Actionable Tasks: Phone numbers on top to guide user, immediate feedback of information

How can we make survivors feel safe?
Get Help Page: Highest priority page for large group of target users, needs to answer questions and alleviate distress
FAQ: Quick access to answers that survivors need quickly, reassurance that they are in the right spot
Kind Language: Encourage help seeking behavior, create a safe space, empower survivors
Actionable Tasks: Phone numbers on top to guide user, immediate feedback of information

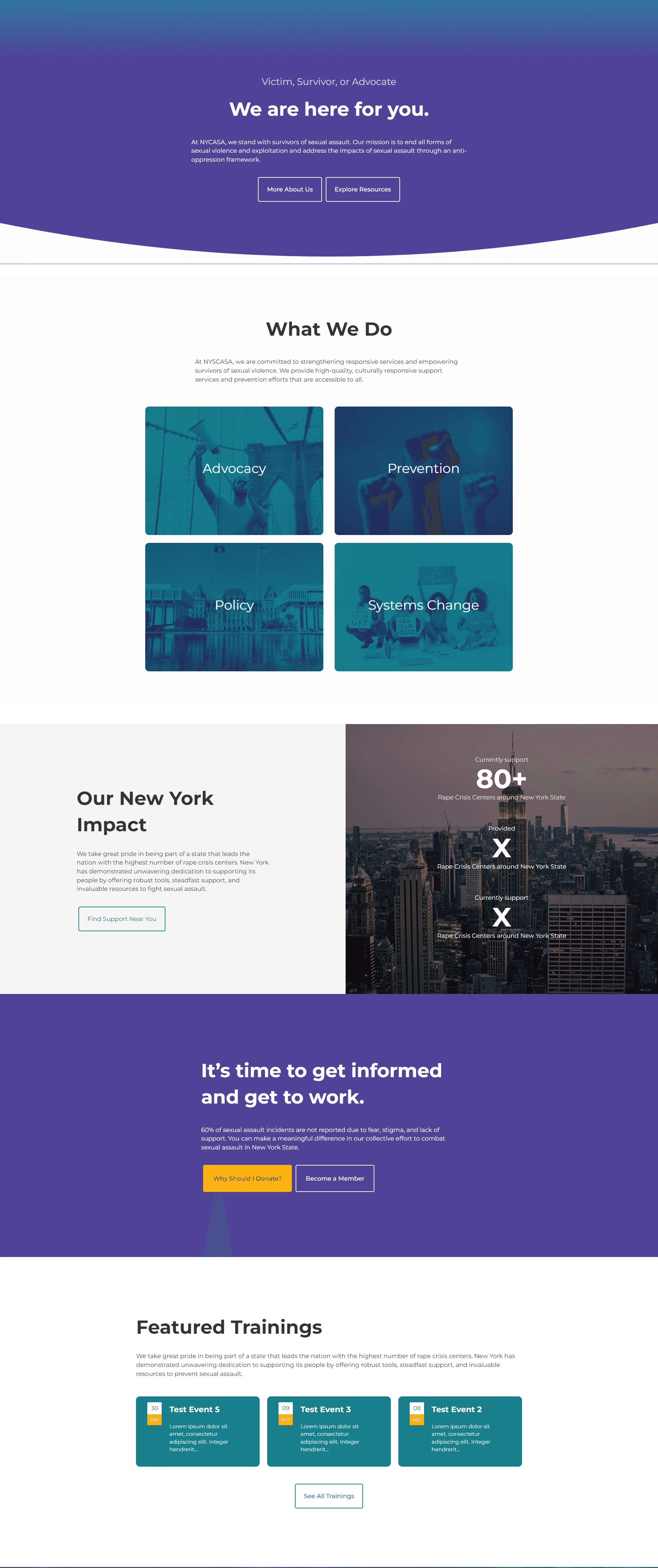
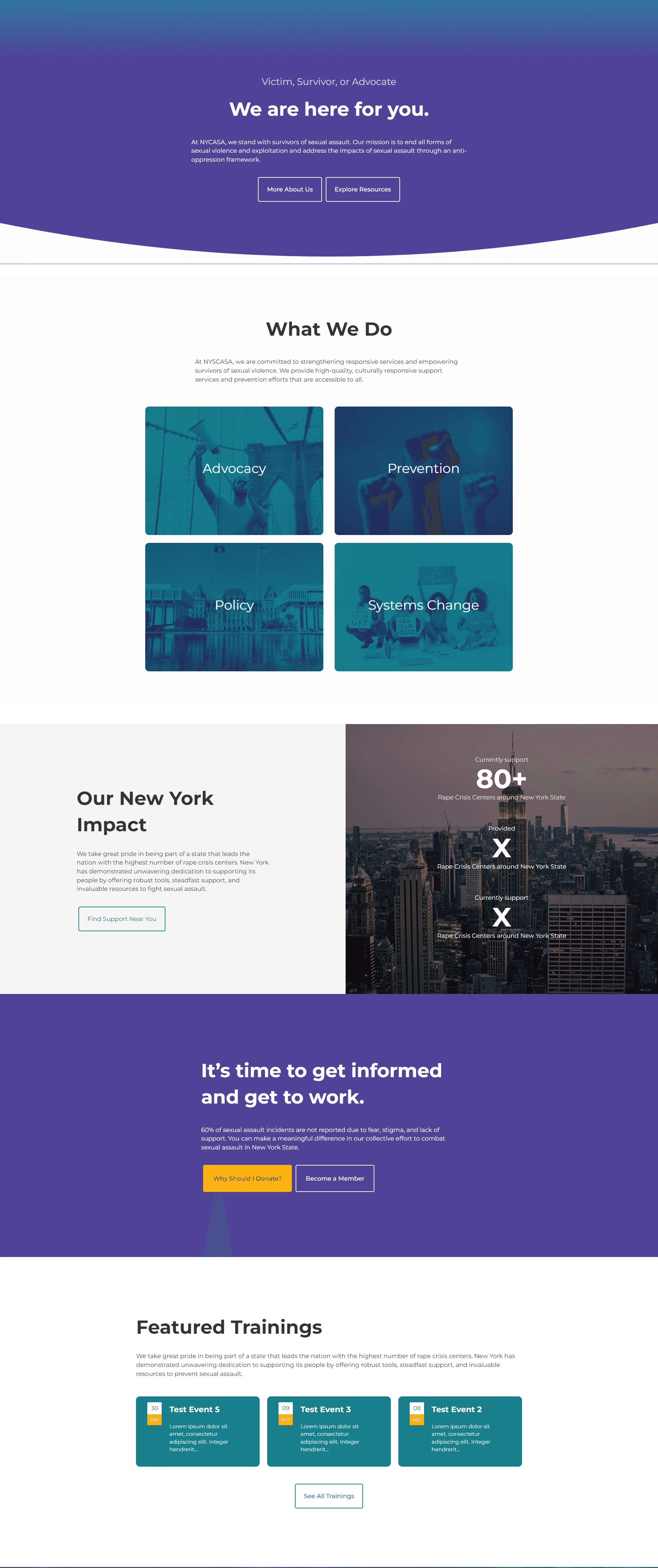
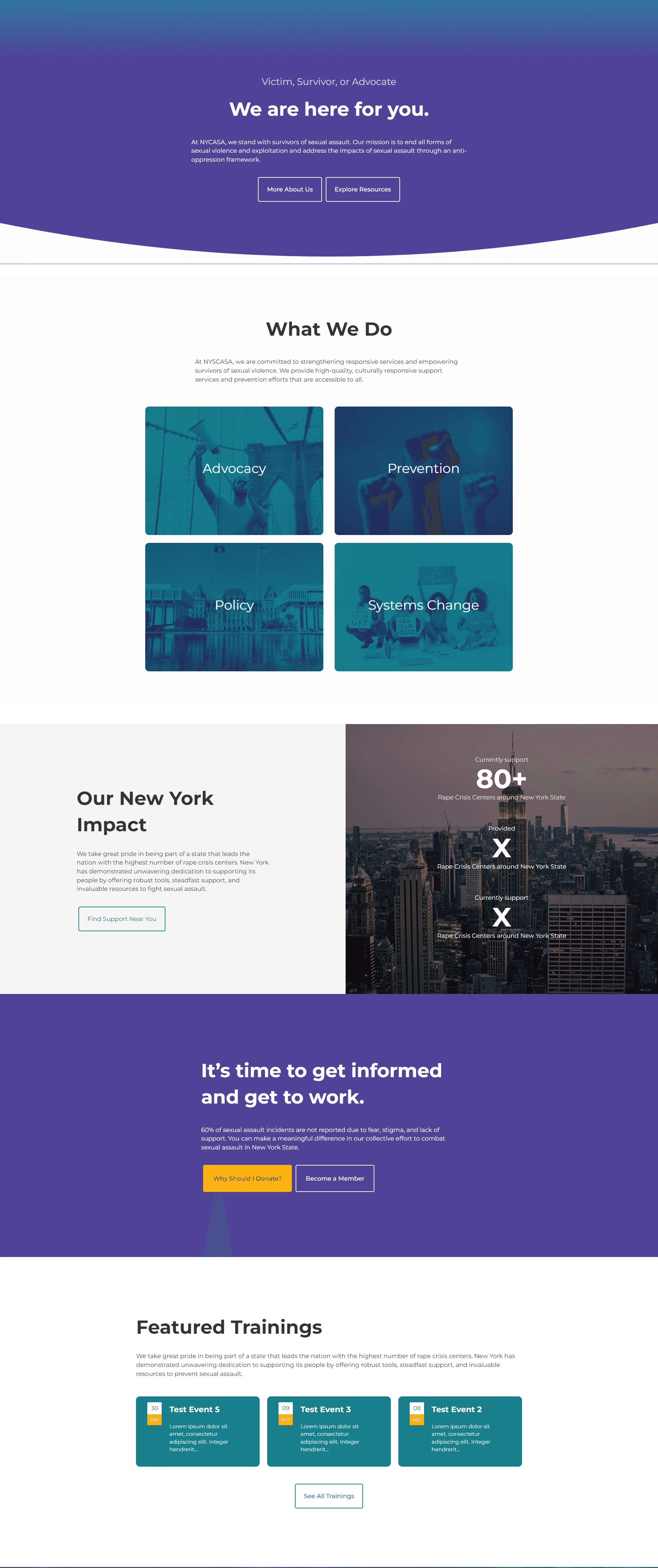
How can we get people involved?
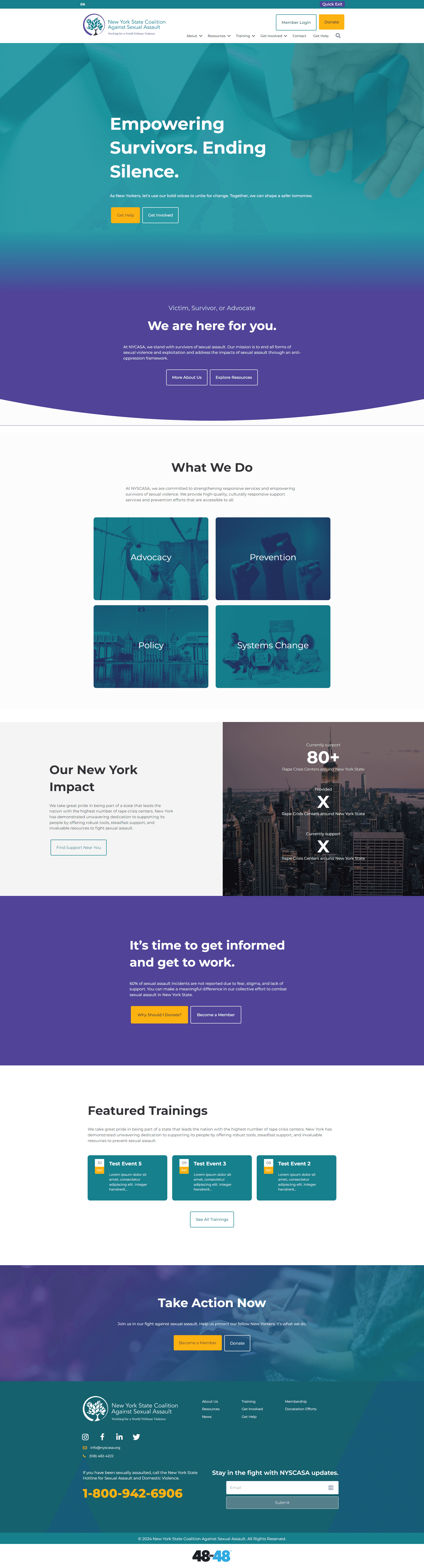
Actionable Homepage: Showing people how to help throughout the homepage by offering actionable tasks to get involved or to learn more
Impact: Visually showing the impact that the non-profit and sexual assault has on the survivors, highlighting numbers
Empathetic Visuals: Using images of New York to tie in the brand story and the site visitors

How can we get people involved?
Actionable Homepage: Showing people how to help throughout the homepage by offering actionable tasks to get involved or to learn more
Impact: Visually showing the impact that the non-profit and sexual assault has on the survivors, highlighting numbers
Empathetic Visuals: Using images of New York to tie in the brand story and the site visitors

How can we get people involved?
Actionable Homepage: Showing people how to help throughout the homepage by offering actionable tasks to get involved or to learn more
Impact: Visually showing the impact that the non-profit and sexual assault has on the survivors, highlighting numbers
Empathetic Visuals: Using images of New York to tie in the brand story and the site visitors

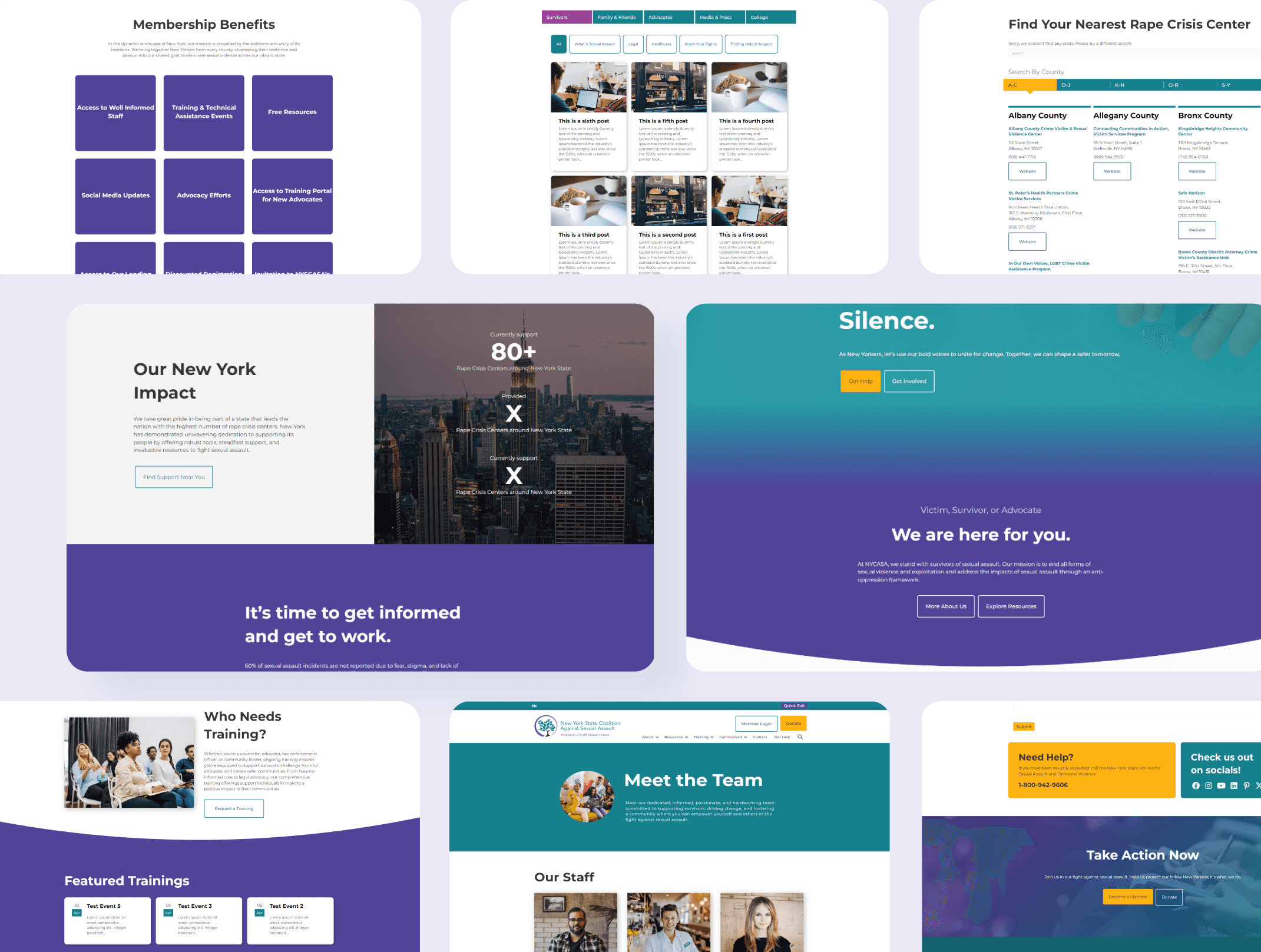
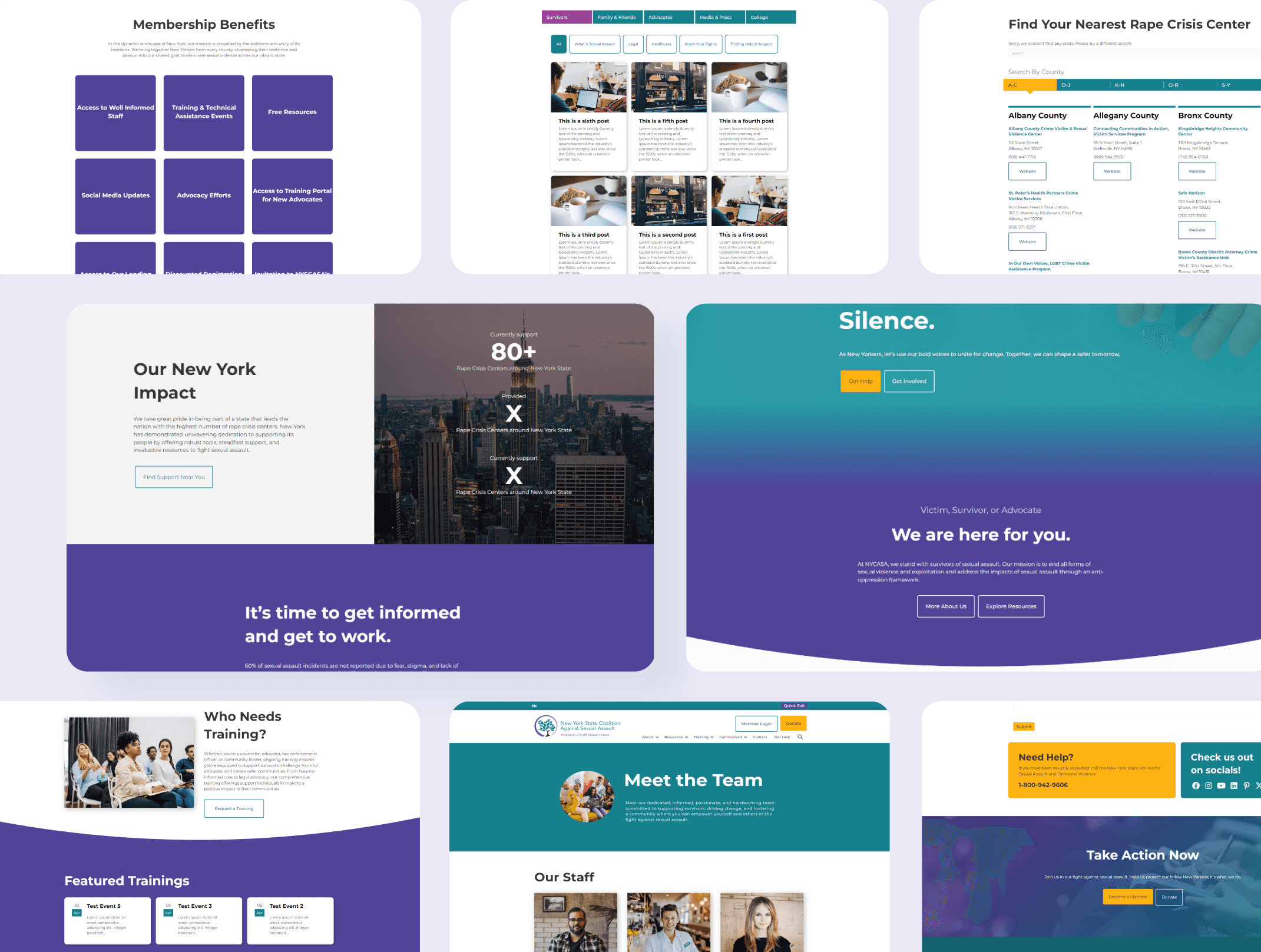
Key Changes
34 pages to 17 pages
CTA's to drive actions
Easy navigation from homepage
Locate important navigation items on footer
Implementing Quick Exit and Language Accessibility
Easy search features throughout site
Inviting UI and branding to continue NYSCASA story
Next Steps
Launch site and determine acceptance criteria to measure site performance.
Continue site audits to fix bugs and ensure smooth user experience.
Collect user reviews through testing and surveys to determine best optimization efforts moving forward.
Work with marketing to drive UX thinking through digital marketing platforms to continue the brand story
Next Steps
Launch site and determine acceptance criteria to measure site performance.
Continue site audits to fix bugs and ensure smooth user experience.
Collect user reviews through testing and surveys to determine best optimization efforts moving forward.
Work with marketing to drive UX thinking through digital marketing platforms to continue the brand story
Next Steps
Launch site and determine acceptance criteria to measure site performance.
Continue site audits to fix bugs and ensure smooth user experience.
Collect user reviews through testing and surveys to determine best optimization efforts moving forward.
Work with marketing to drive UX thinking through digital marketing platforms to continue the brand story